Video Buttons
How to add block
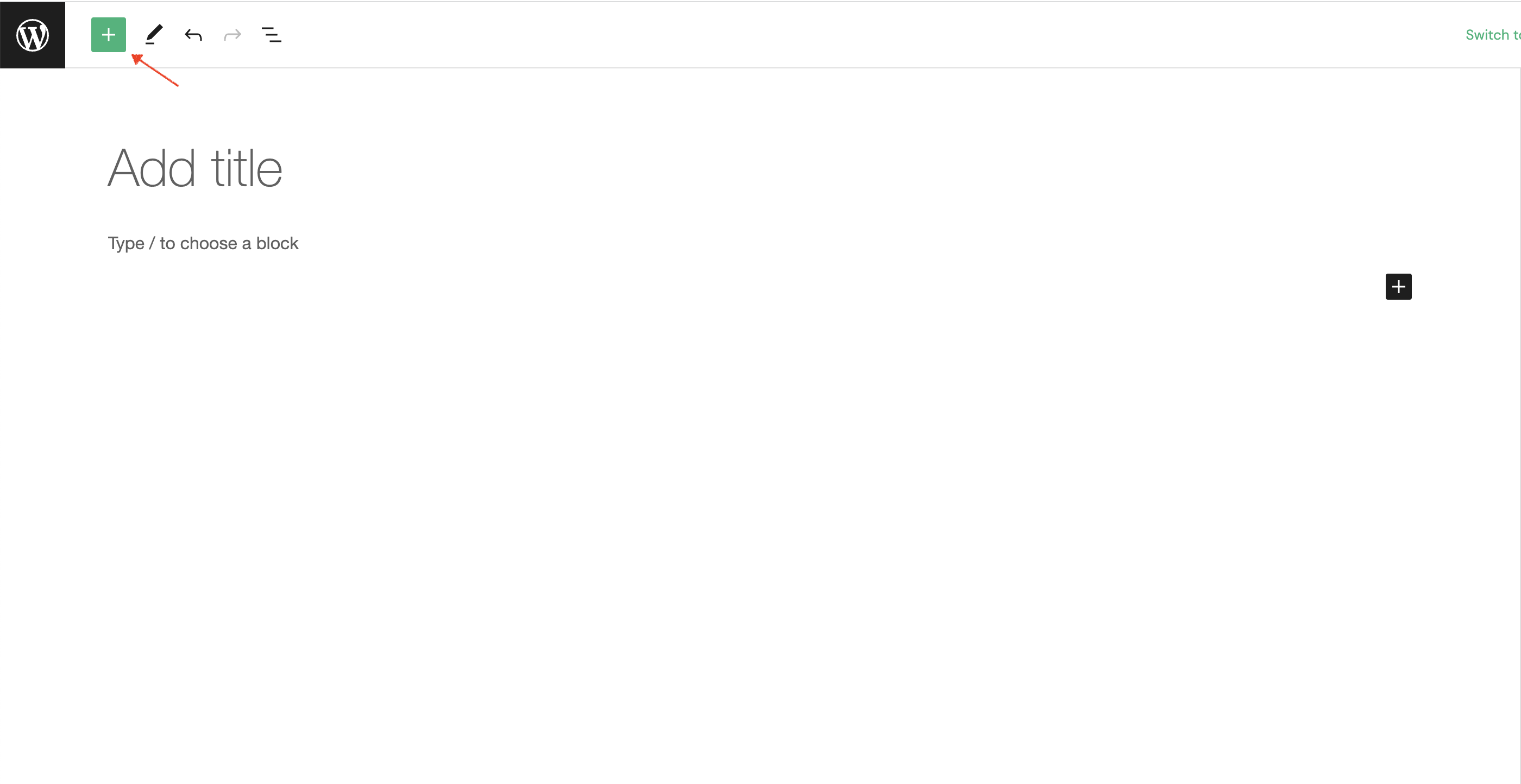
To add video buttons block to your page, click on the Block Inserter icon.

The next step is to type video buttons into search input field.

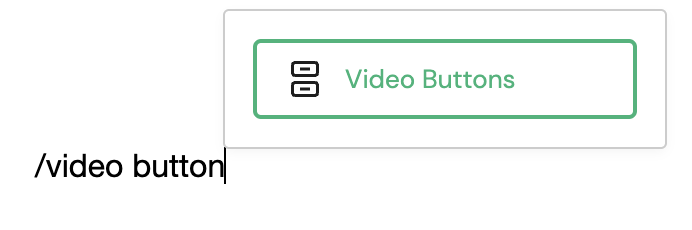
Alternatively, you can use the slash command /video buttons in a new paragraph block then press enter to add one quickly.

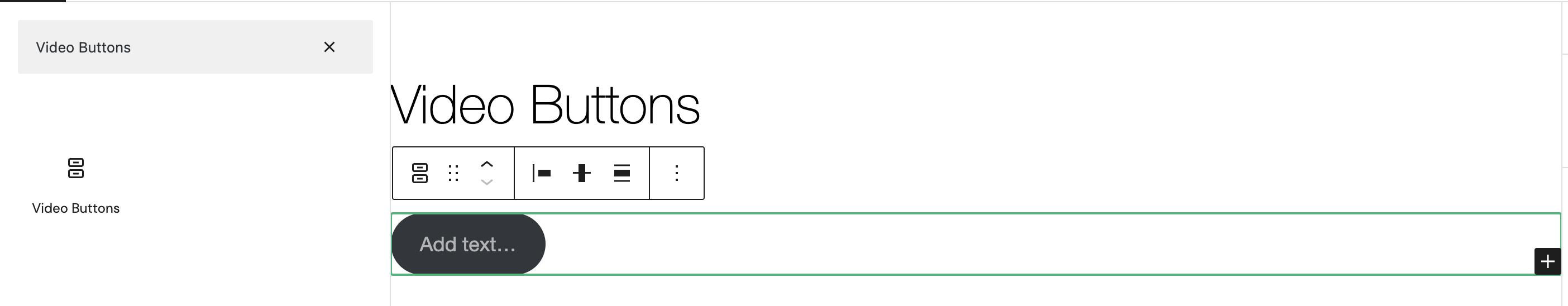
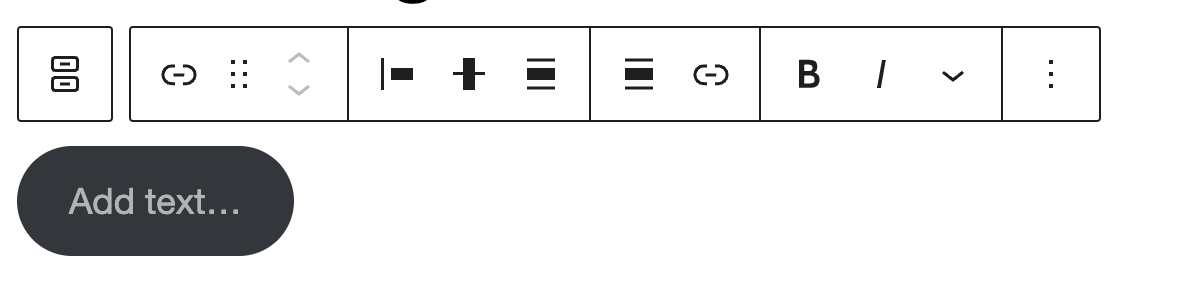
Block Toolbar
Every block comes with unique toolbar icons and block-specific user controls that allow you to manipulate the block right in the editor.

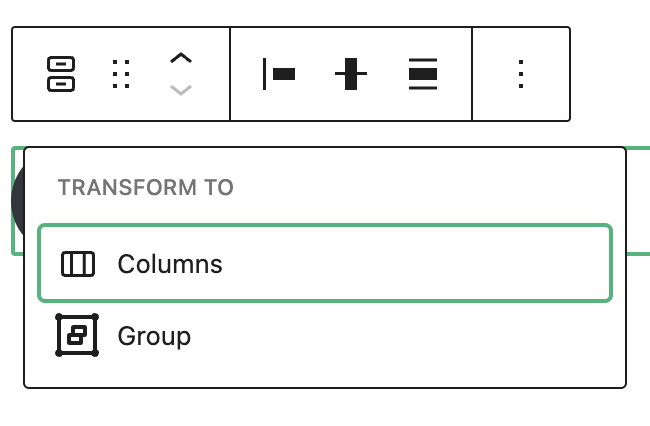
Transform

- Columns - opis
- Group - opis
Transform to
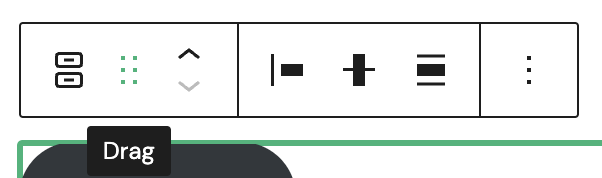
Drag

- Drag - opis
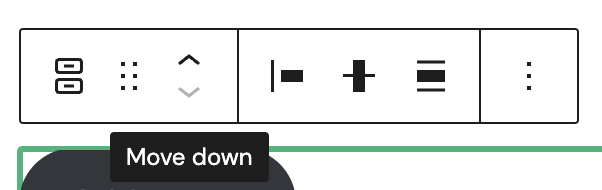
Move up/down

- Move up - opis
- Move down - opis
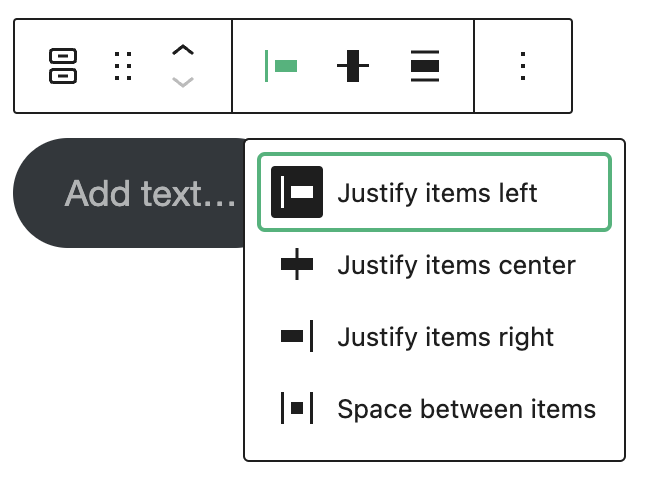
Justify

- Justify items left - opis
- Justify items center - opis
- Justify items right - opis
- Space between items - opis
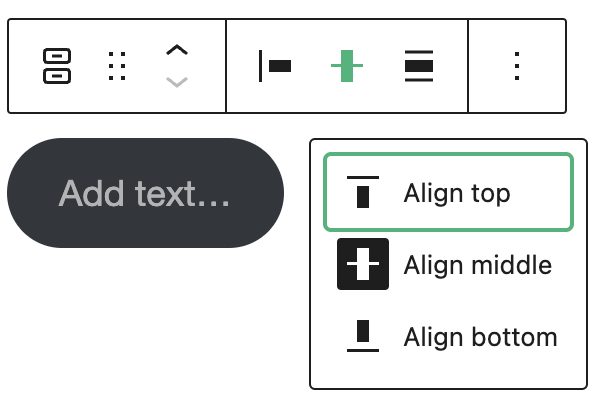
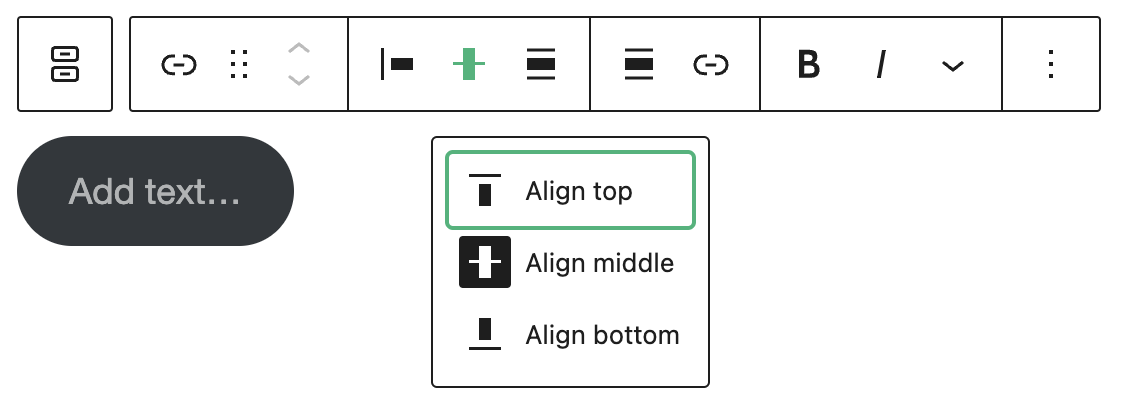
Vertical alignment

- Align top - opis
- Align middle - opis
- Align bottom - opis
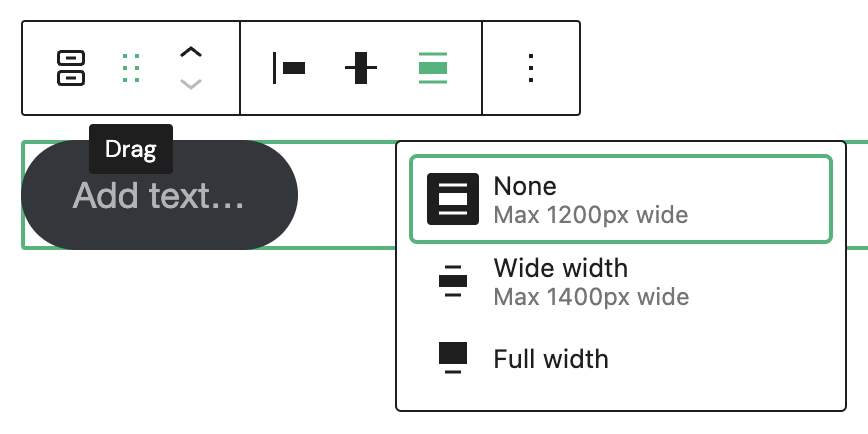
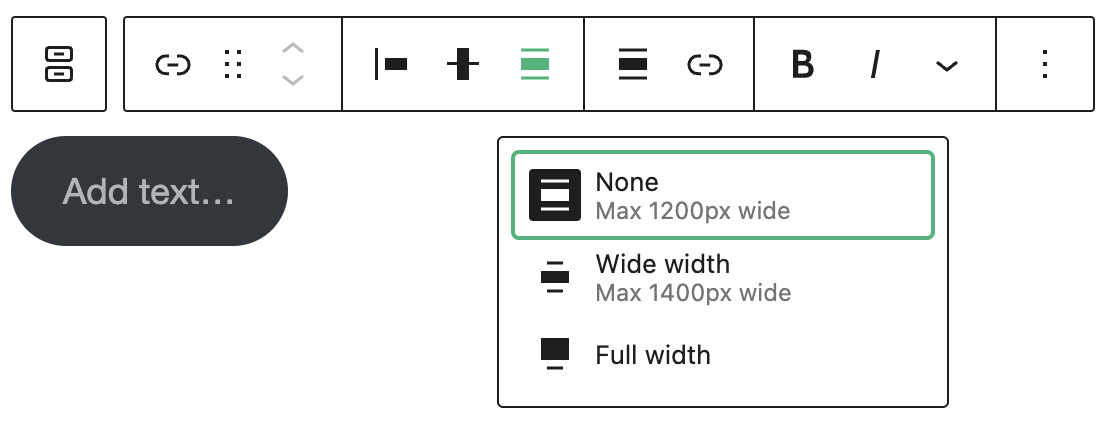
Container size

- None - opis
- Wide width - opis
- Full width - opis
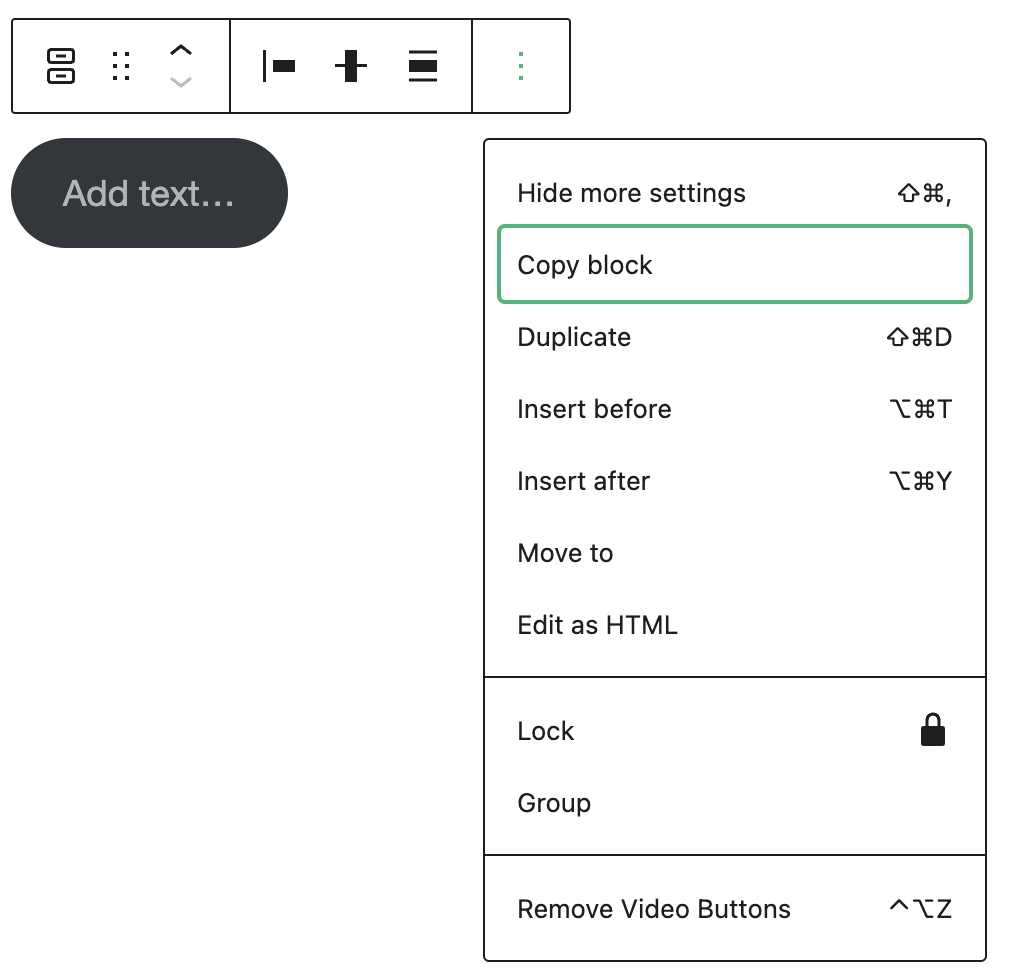
Options

- Hide more settings - opis
- Copy block - opis
- Duplicate - opis
- Insert before - opis
- Insert after - opis
- Move to - opis
- Edit as HTML - opis
- Lock - opis
- Group - opis
- Remove Video Buttons - opis
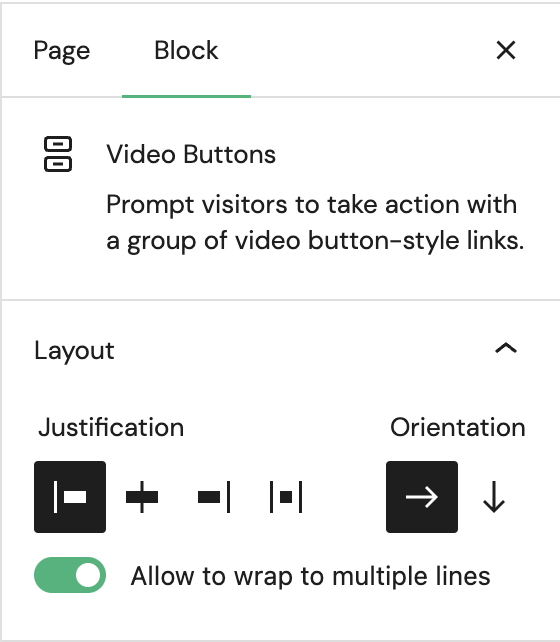
Block Settings
Layout

- Justification - opis
- Orientation - opis
- Allow to wrap to multiple lines - opis
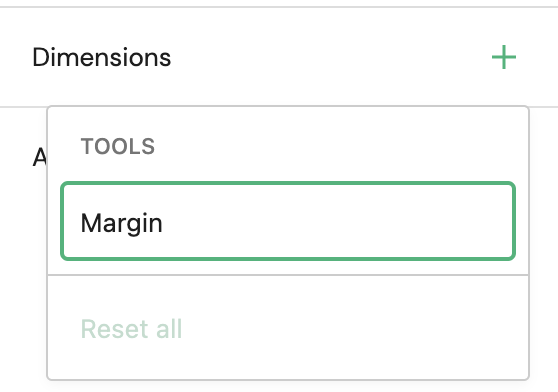
Dimensions

- Margin - opis
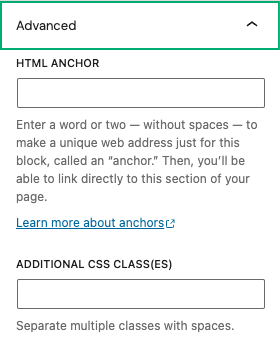
Advanced
The Advanced tab lets you add optional settings to your Block.

HTML anchor allows you to make a unique web address for a particular block. Then, you’ll be able to link directly to a block of your page. For more detail, refer to Page Jumps.
Additional CSS class(es) lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.
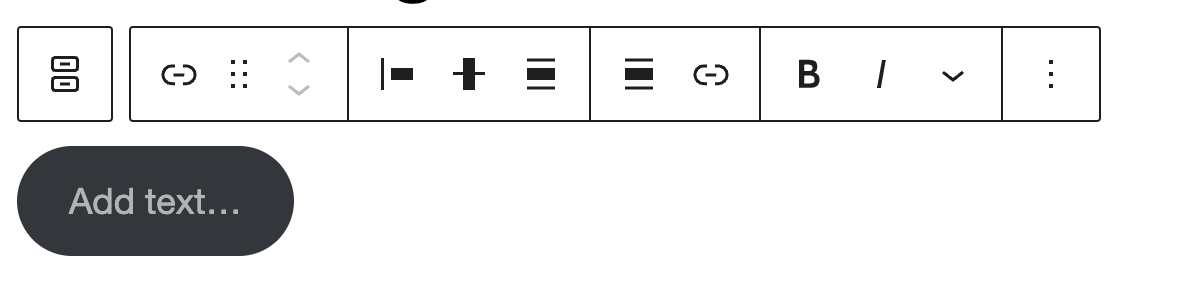
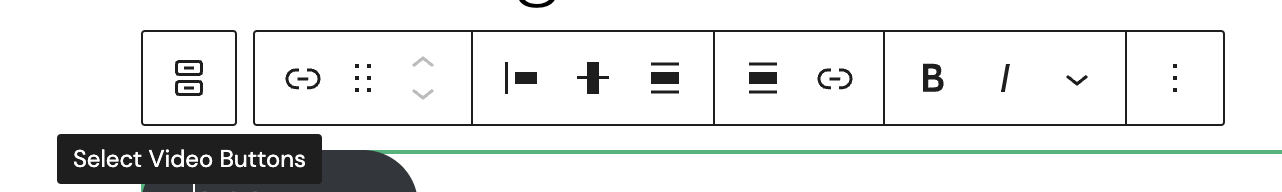
Video Button
Every block item comes with unique toolbar icons and block-specific user controls that allow you to manipulate the block right in the editor.

Select Video Buttons

- Select video buttons - opis
- Wide width - opis
- Full width - opis
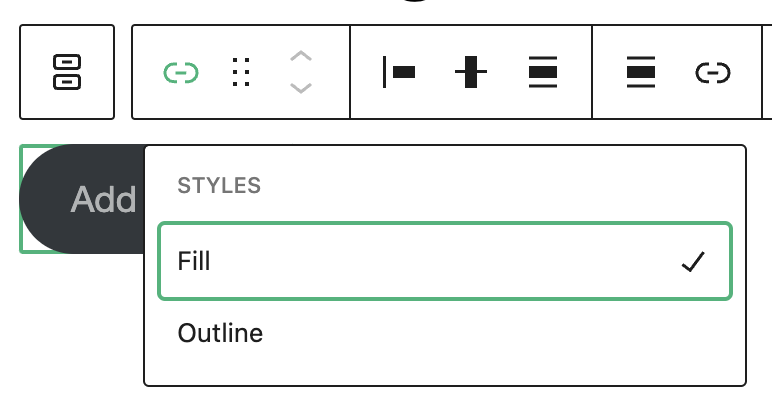
Styles

- Fill - opis
- Outline - opis
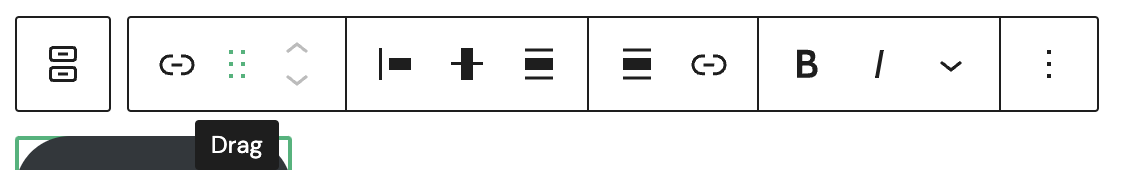
Drag

- Drag - opis
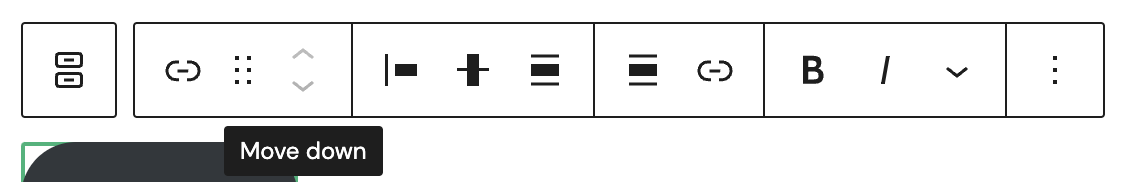
Move

- Move up - opis
- Move down - opis
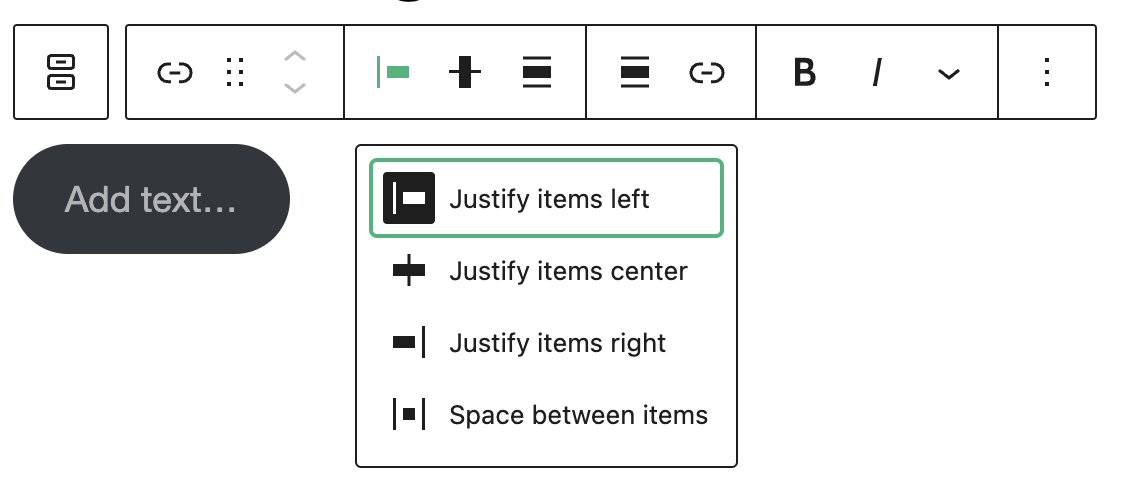
Justify

- Justify items left - opis
- Justify items center - opis
- Justify items right - opis
- Space between items - opis
Vertical alignment

- Align top - opis
- Align middle - opis
- Align bottom - opis
Container size

- None - opis
- Wide width - opis
- Full width - opis
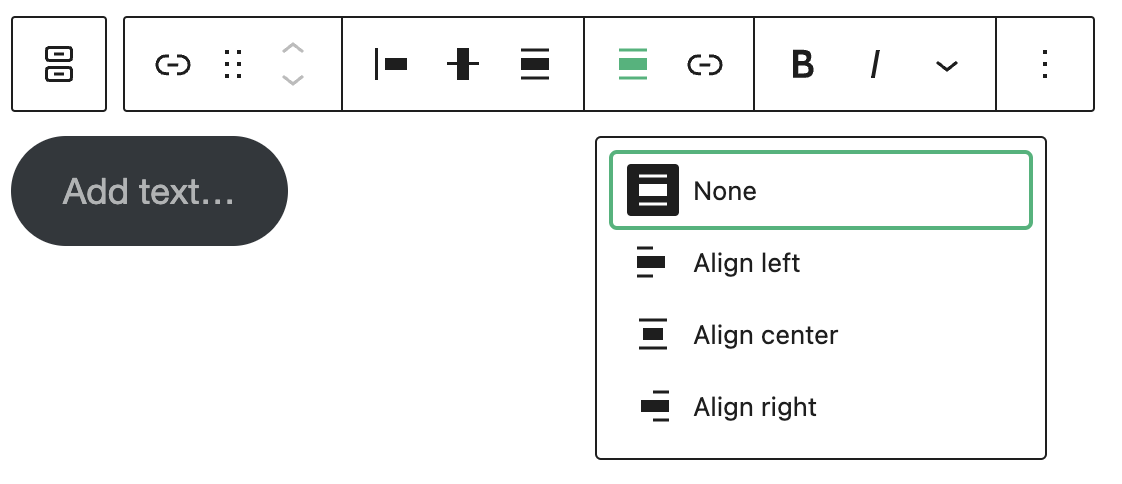
Horizontal alignment

- None - opis
- Align left - opis
- Align center - opis
- Align right - opis
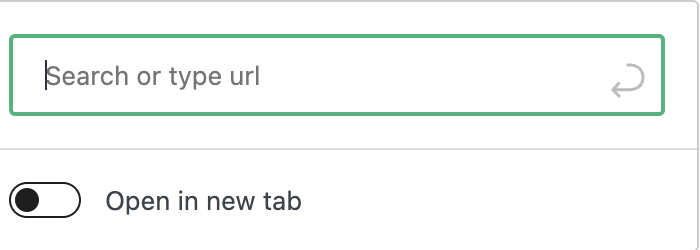
Link

- Search or type url - opis
- Open in new tab - opis
Bold

- Bold - opis
- Open in new tab - opis
Italics

- Italics - opis
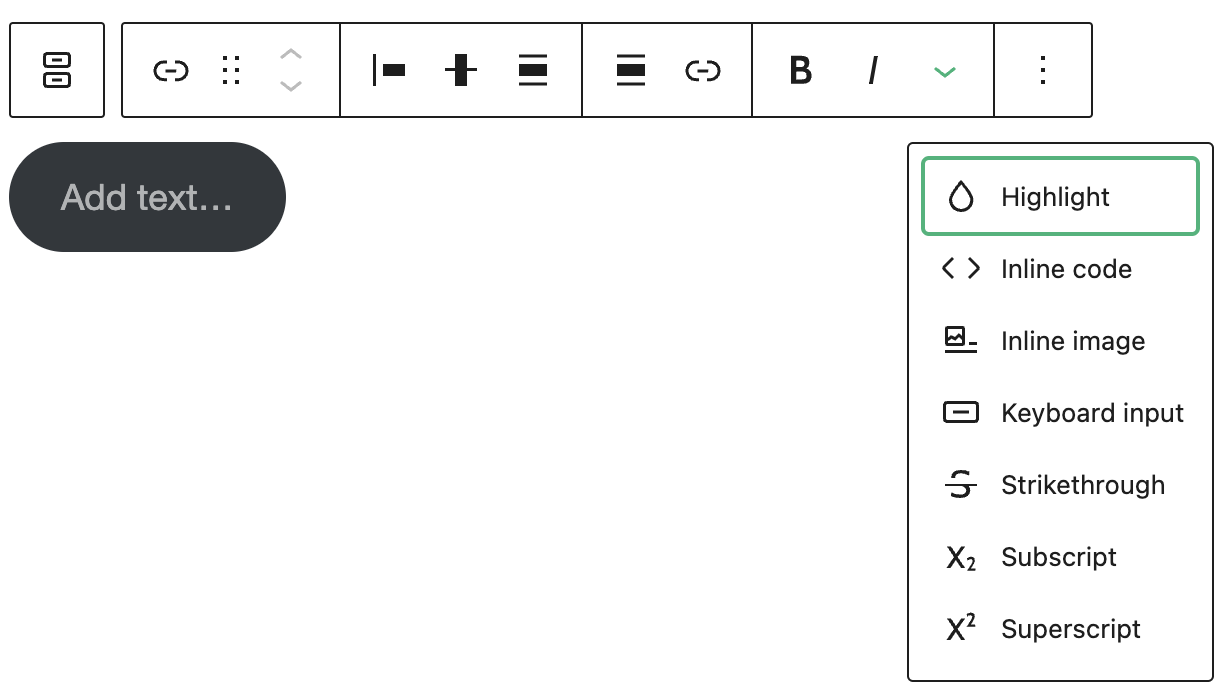
More

- Highlight - opis
- Inline code - opis
- Inline image - opis
- Keyboard input - opis
- Strikethrough - opis
- Subscript - opis
- Superscript - opis
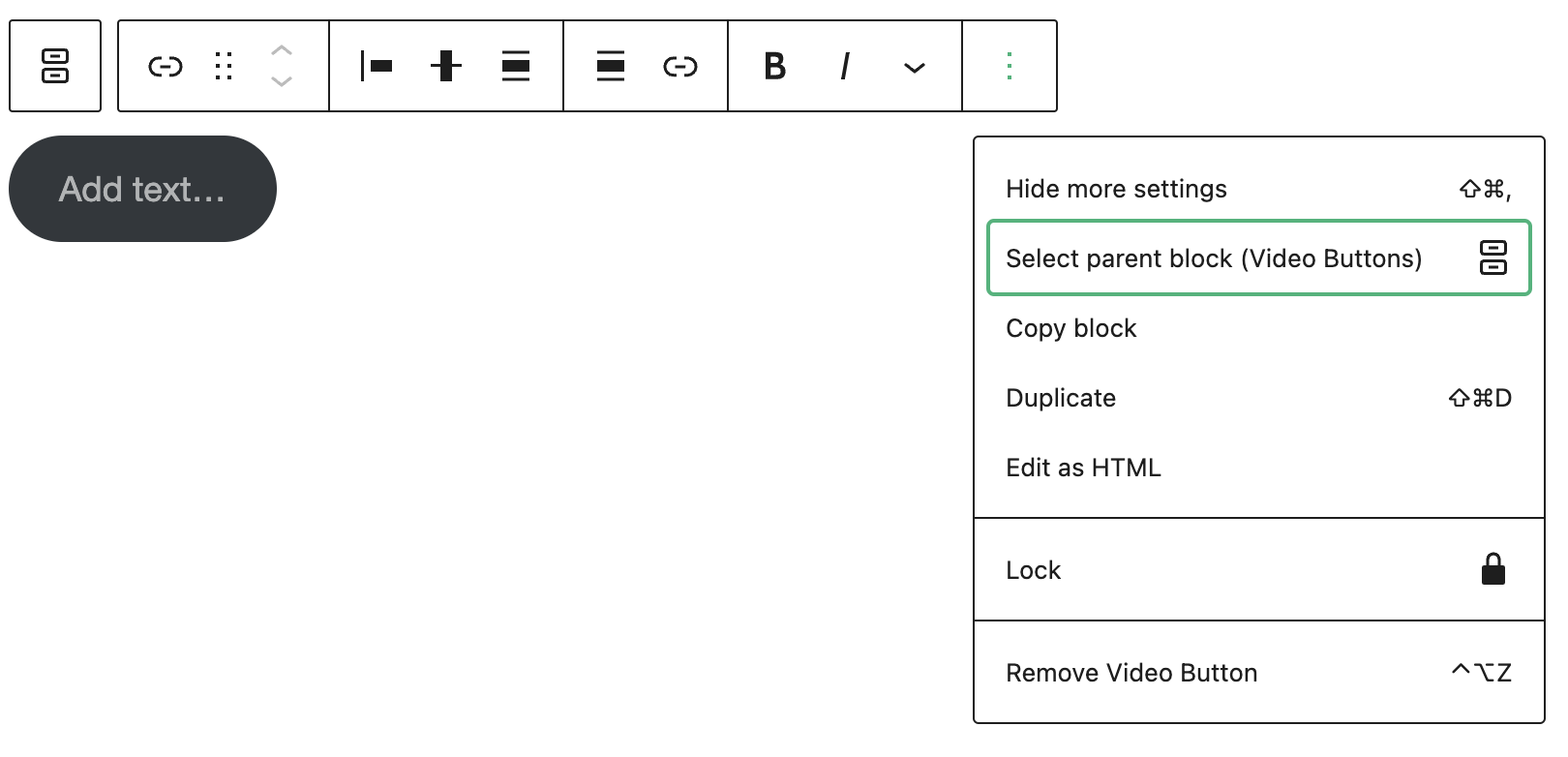
Options

- Hide more settings - opis
- Select parent block (Video Buttons) - opis
- Copy block - opis
- Duplicate - opis
- Edit as HTML - opis
- Lock - opis
- Remove Video Button - opis
Video Button Settings
Styles

- Fill - opis
- Outline - opis
Width settings

- 25% | 50% | 75% | 100% - opis
Font variations

- Default - opis
Color

- Text - opis
- Background - opis
Typography

- Size - opis
Dimensions

- Padding - opis
Border

- Radius - opis
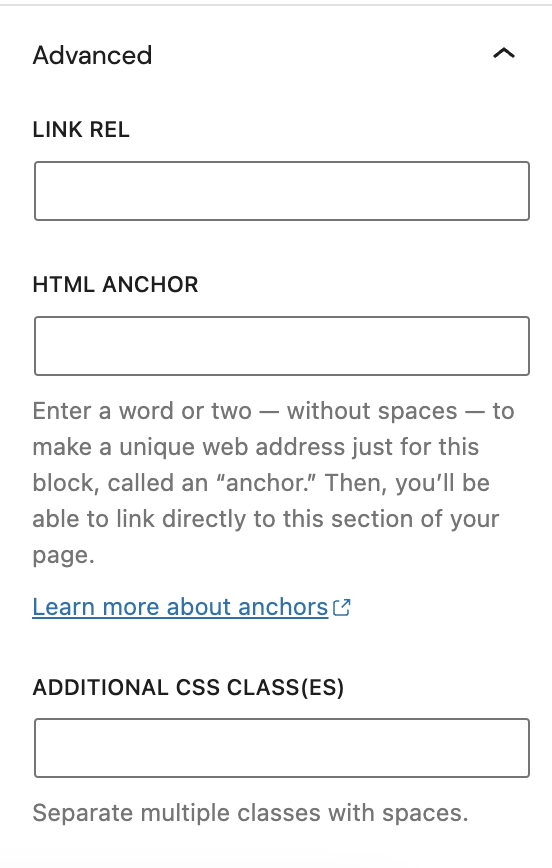
Advanced
The Advanced tab lets you add optional settings to your Block.

Link rel - opis
HTML anchor allows you to make a unique web address for a particular block. Then, you’ll be able to link directly to a block of your page. For more detail, refer to Page Jumps.
Additional CSS class(es) lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.