Timeline
How to add block
To add timeline block to your page, click on the Block Inserter icon.

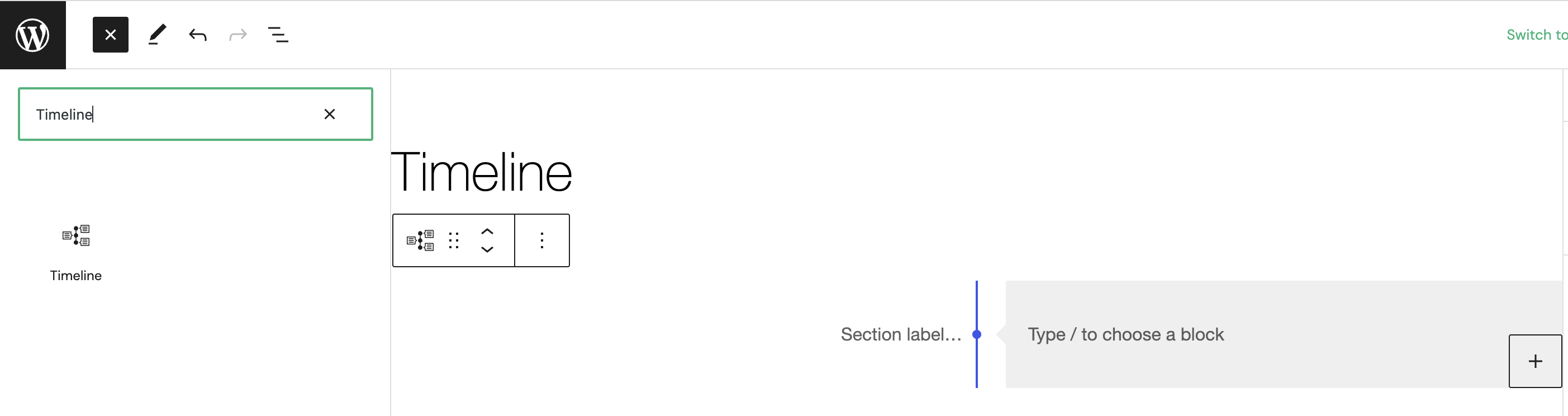
The next step is to type timeline into search input field.

Alternatively, you can use the slash command /timeline in a new paragraph block then press enter to add one quickly.

Block Toolbar
Every block comes with unique toolbar icons and block-specific user controls that allow you to manipulate the block right in the editor.

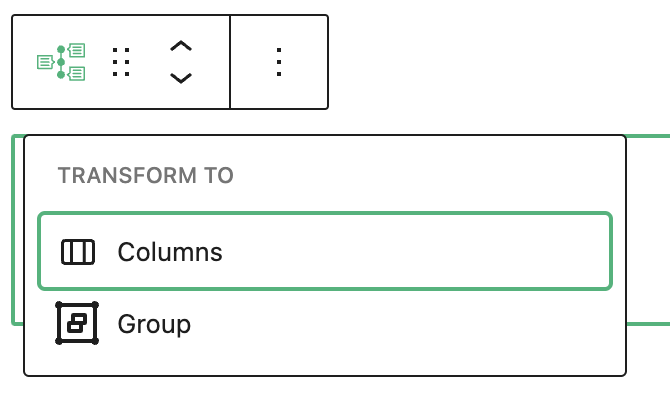
Transform

- Columns - opis
- Group - opis
Transform to
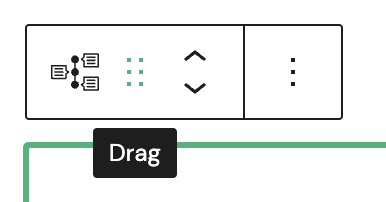
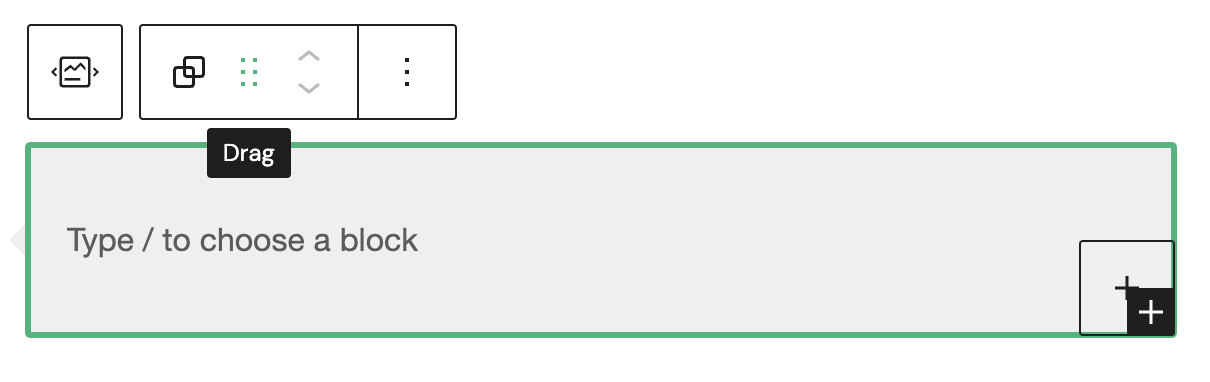
Drag

- Drag - opis
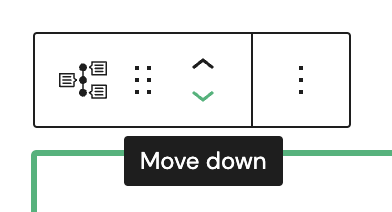
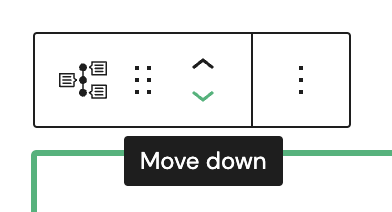
Move up/down

- Move up - opis
- Move down - opis
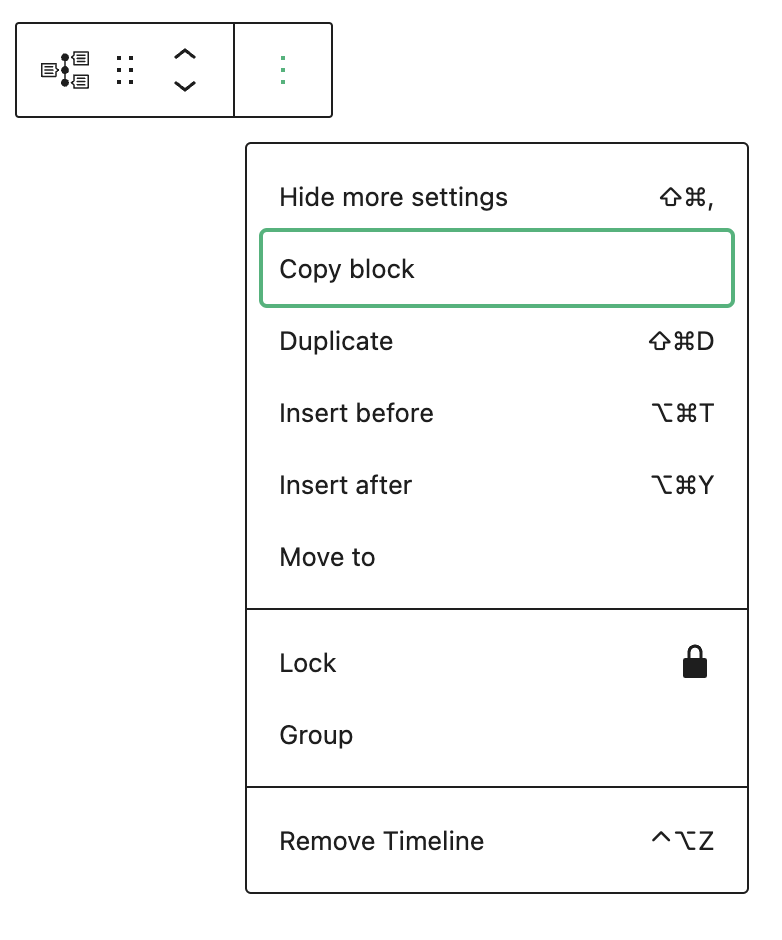
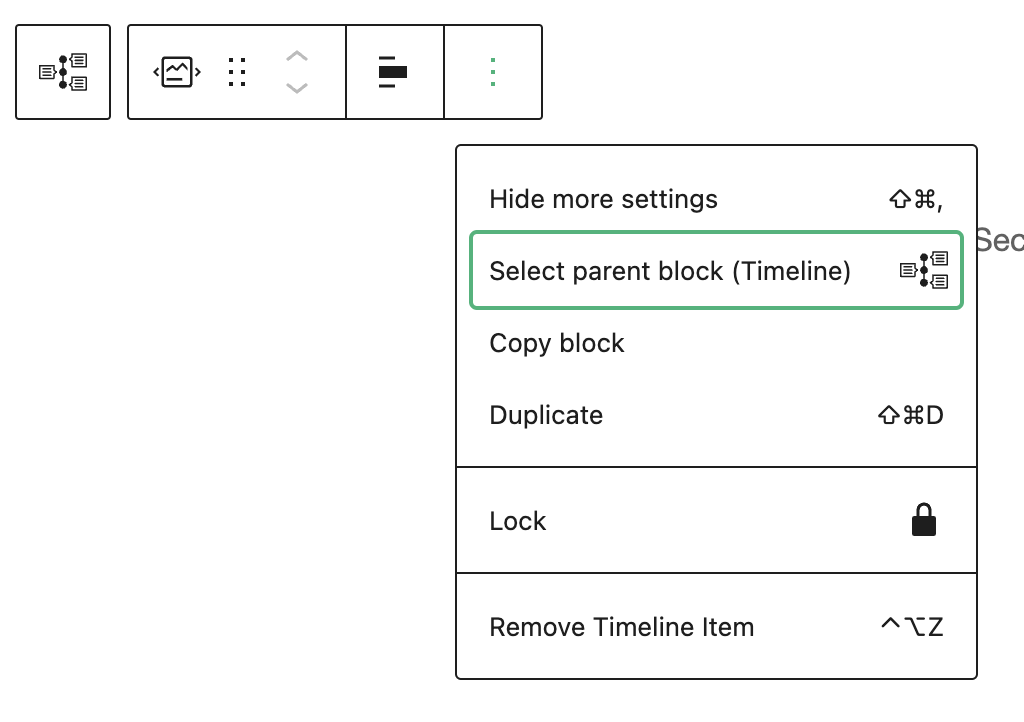
Options

- Hide more settings - opis
- Copy block - opis
- Duplicate - opis
- Insert before - opis
- Insert after - opis
- Move to - opis
- Lock - opis
- Group - opis
- Remove Timeline - opis
Block Settings
Advanced
The Advanced tab lets you add optional settings to your Block.
Additional CSS class(es) lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.
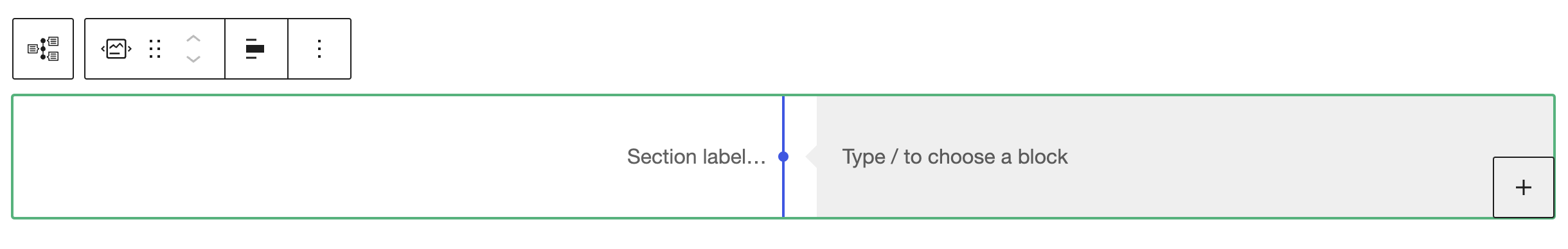
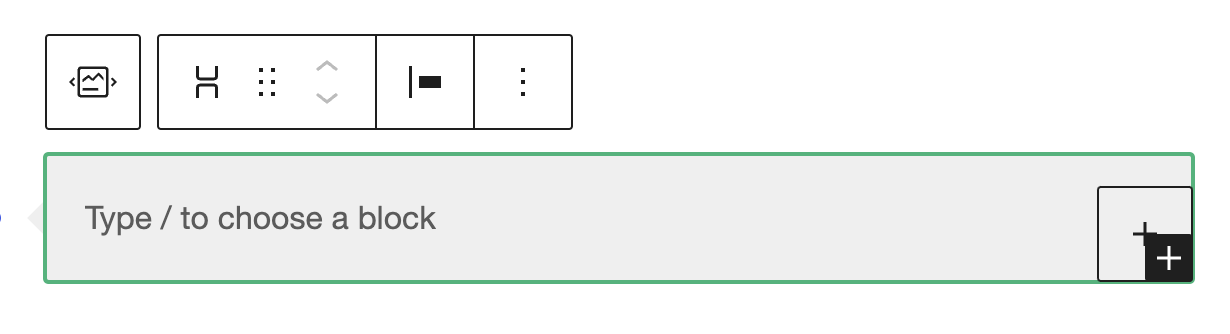
Timeline Item
Every block item comes with unique toolbar icons and block-specific user controls that allow you to manipulate the block right in the editor.

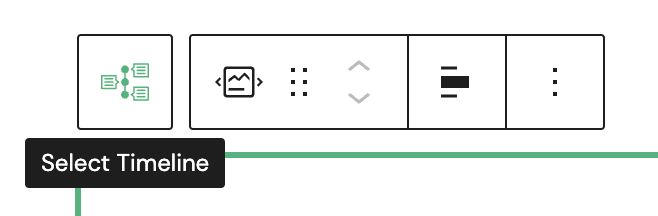
Select Timeline

- Select Timeline - opis
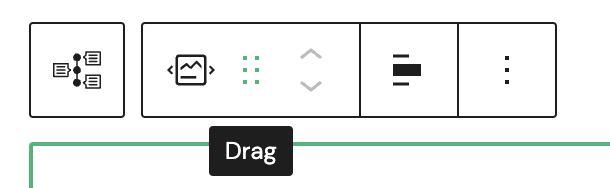
Drag

- Drag - opis
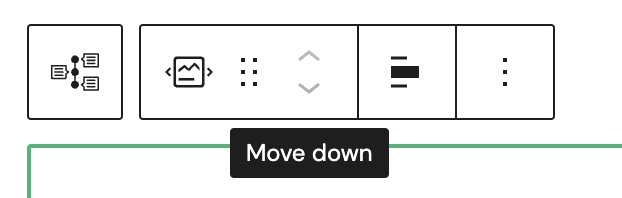
Move

- Move up - opis
- Move down - opis
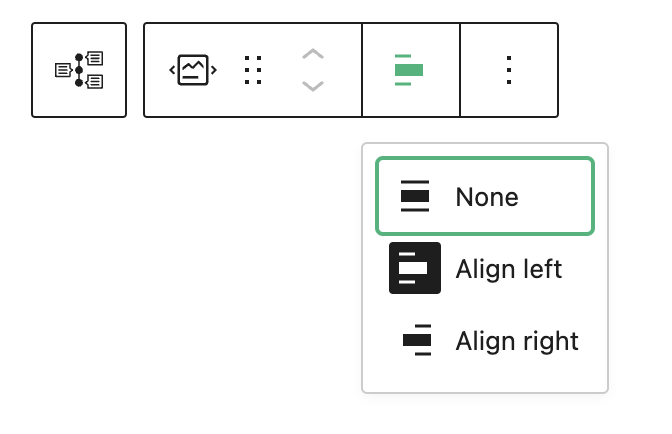
Horizontal alignment

- None - opis
- Align left - opis
- Align right - opis
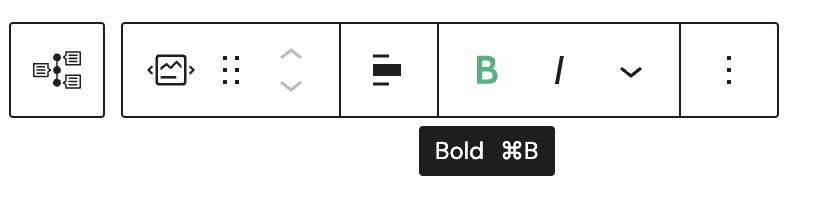
Bold

- Bold - opis
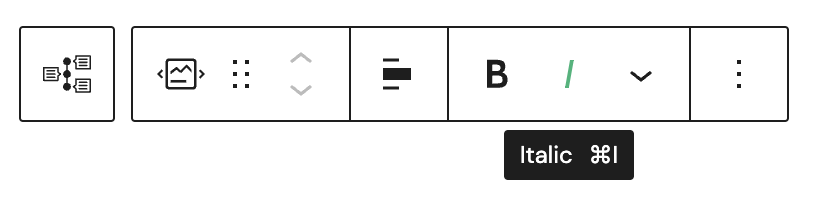
Italics

- Italics - opis
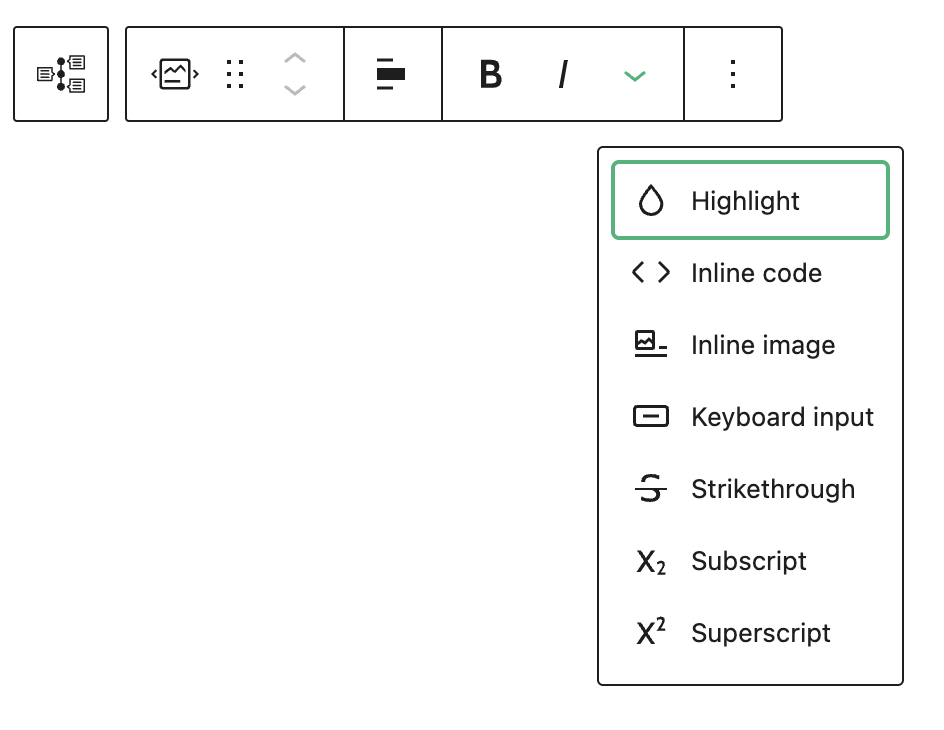
More

- Highlight - opis
- Inline code - opis
- Inline image - opis
- Keyboard input - opis
- Strikethrough - opis
- Subscript - opis
- Superscript - opis
Options

- Hide more settings - opis
- Select parent block (Timeline) - opis
- Copy block - opis
- Duplicate - opis
- Lock - opis
- Remove Timeline item - opis
Advanced
The Advanced tab lets you add optional settings to your Block.
Additional CSS class(es) lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.
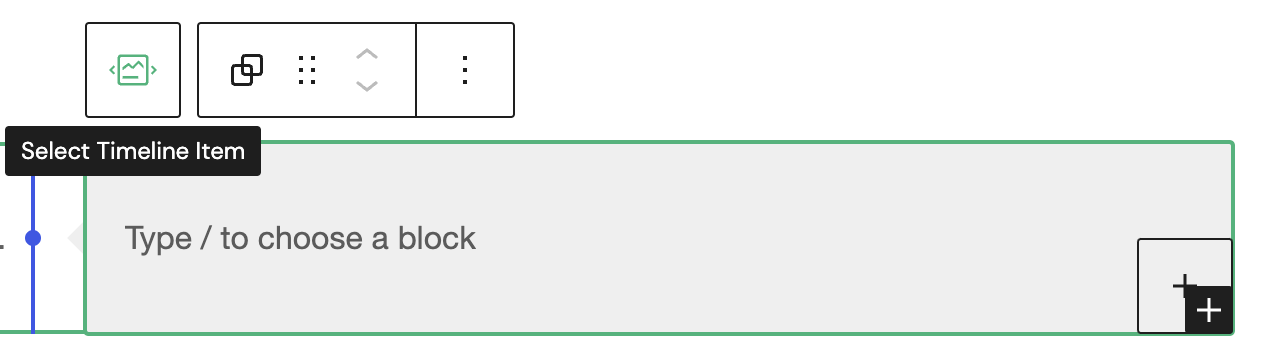
Timeline Item Content
Timeline Item Content comes with unique toolbar icons and block-specific user controls that allow you to manipulate the block right in the editor.

Select Timeline Item

- Select Timeline item - opis
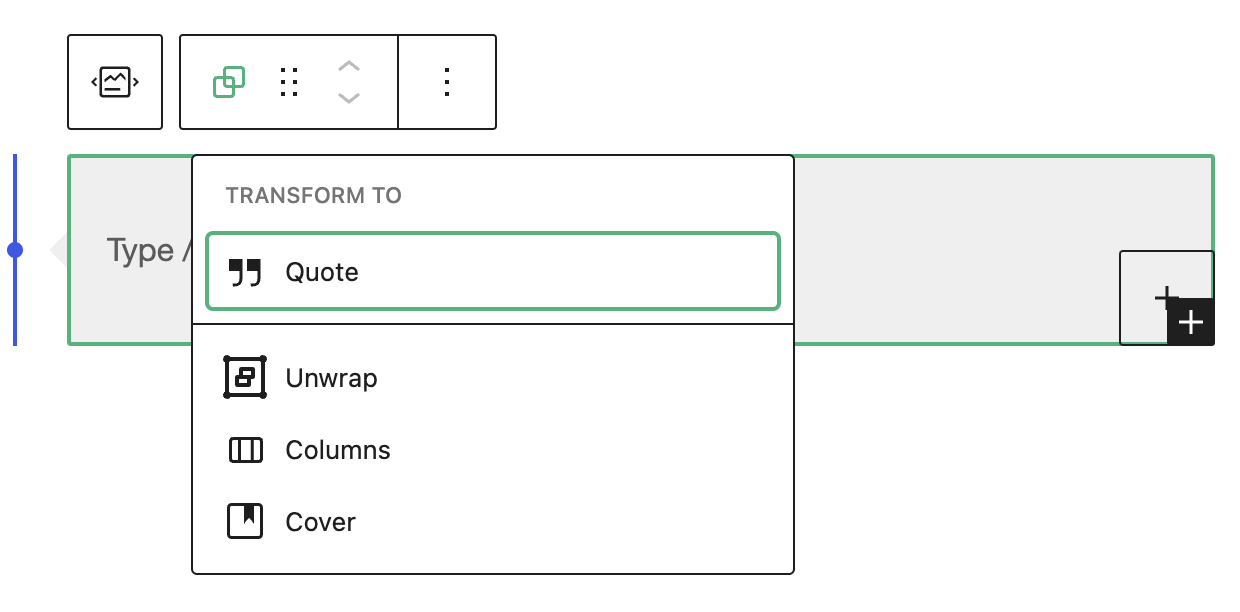
Transform to

- Quote - opis
- Unwrap - opis
- Columns - opis
- Cover - opis
Drag

- Drag - opis
Transform

- Move up - opis
- Move down - opis
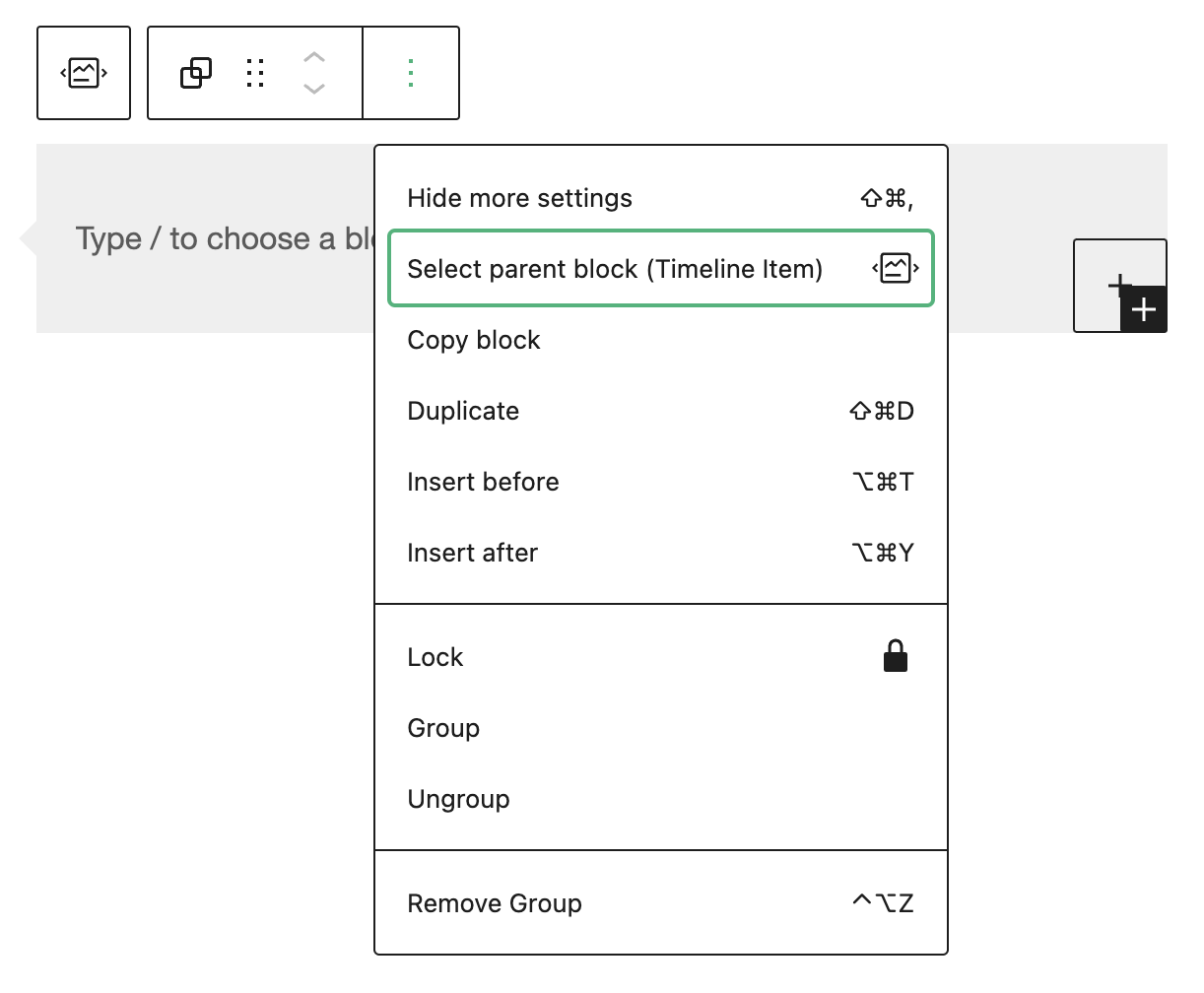
Options

- Hide more settings - opis
- Select parent block (Timeline Item) - opis
- Copy block - opis
- Duplicate - opis
- Insert before - opis
- Insert after - opis
- Lock - opis
- Group - opis
- Ungroup - opis
- Remove Group/Stack/Row - opis
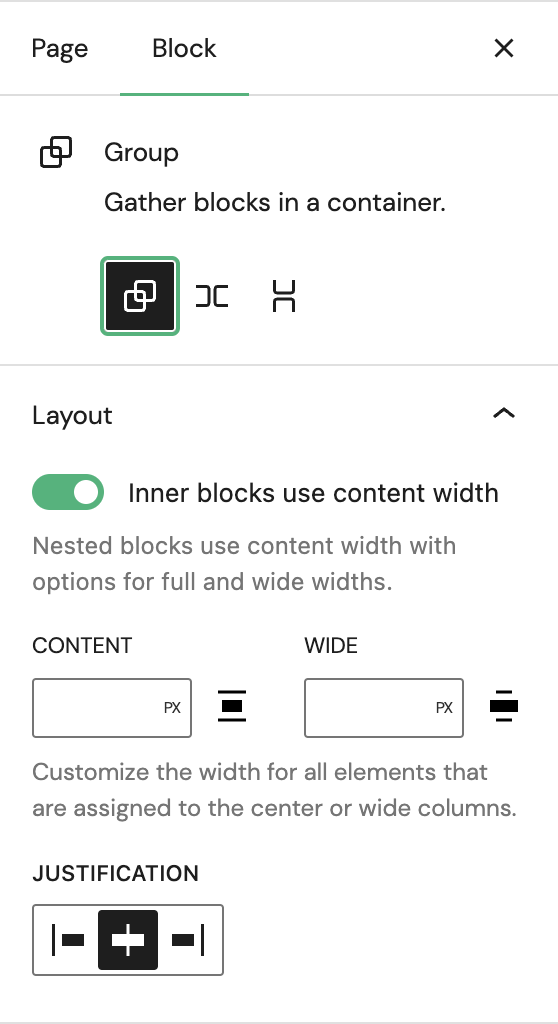
Timeline Group/Stack/Row settings
Group Layout

- Inner Blocks use content width - opis
- Content - opis
- Width - opis
- Justification - opis
Row Layout
The Advanced tab lets you add optional settings to your Block.
Additional CSS class(es) lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.
Stack Layout
The Advanced tab lets you add optional settings to your Block.
Additional CSS class(es) lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.
Font variations

- Font variations - opis
Color

- Text - opis
- Background - opis
Typography

- Size - opis
Dimensions

- Padding - opis
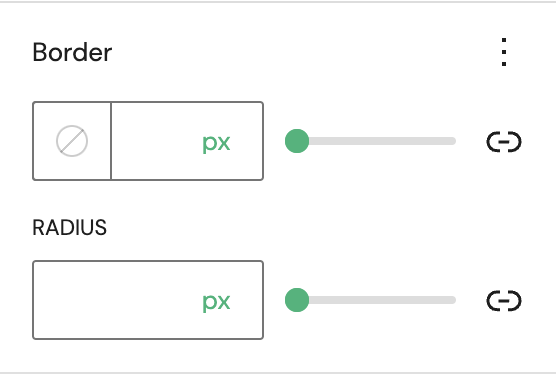
Border

- Border - opis
- Radius - opis
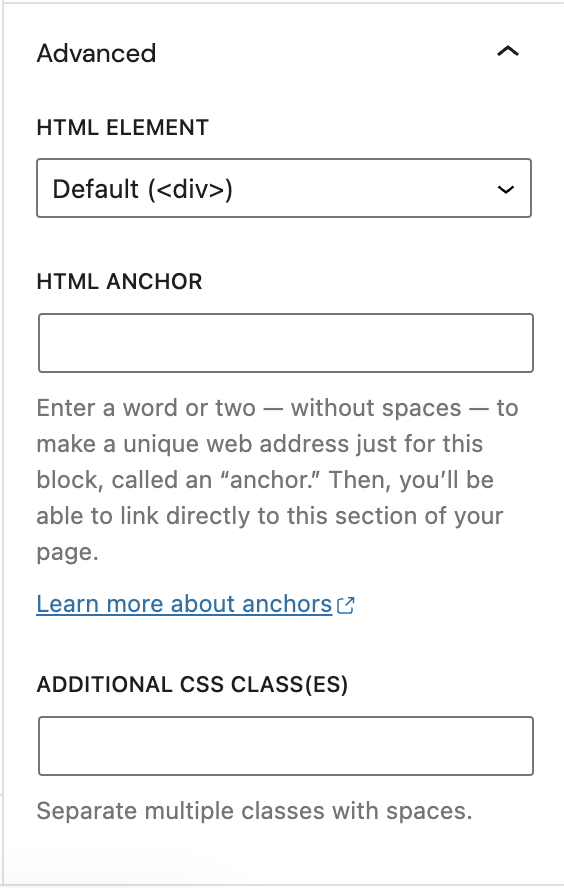
Advanced
The Advanced tab lets you add optional settings to your Block.

HTML element - opis
HTML anchor allows you to make a unique web address for a particular block. Then, you’ll be able to link directly to a block of your page. For more detail, refer to Page Jumps.
Additional CSS class(es) lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.