Tabs
How to add block
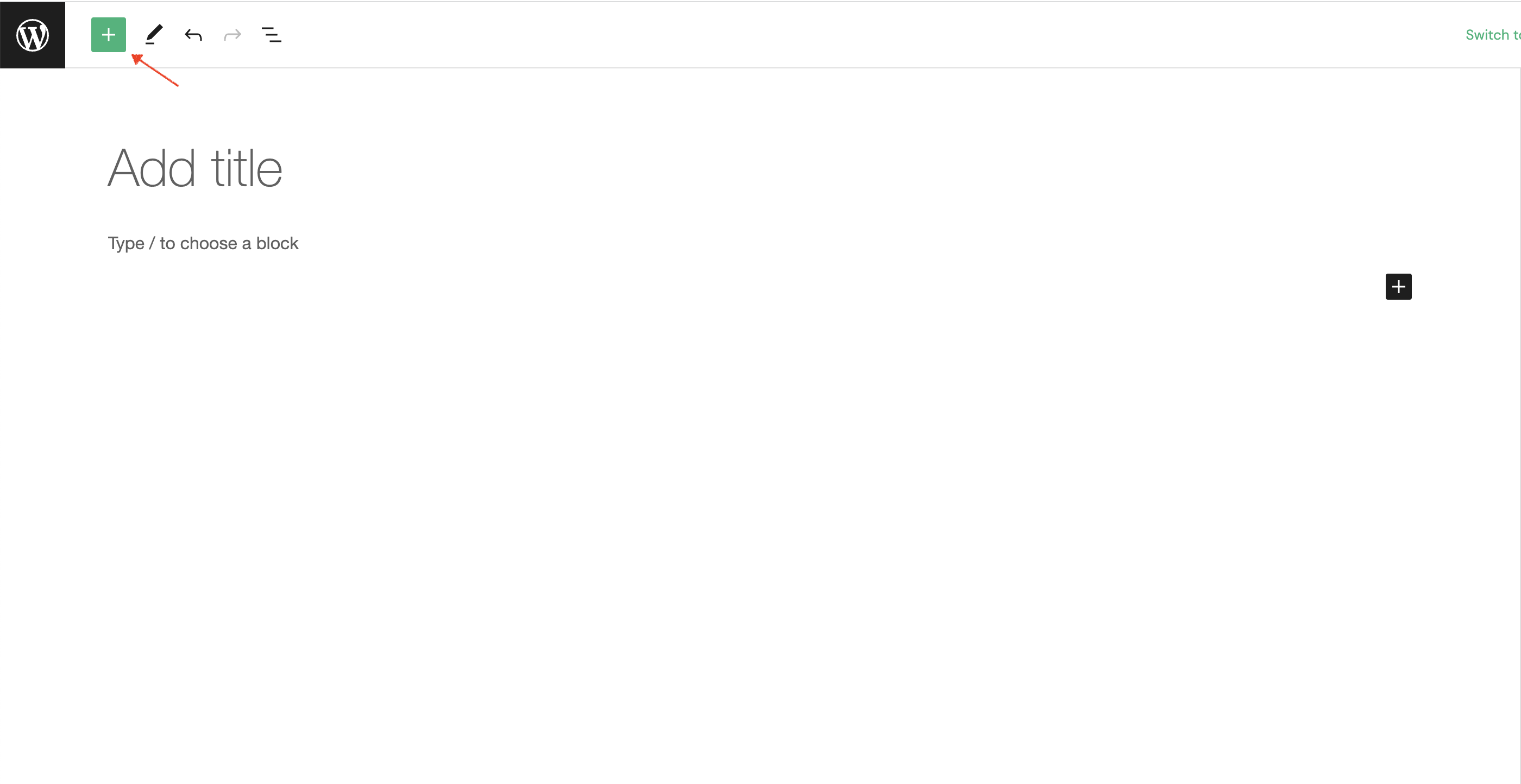
To add tabs block to your page, click on the Block Inserter icon.

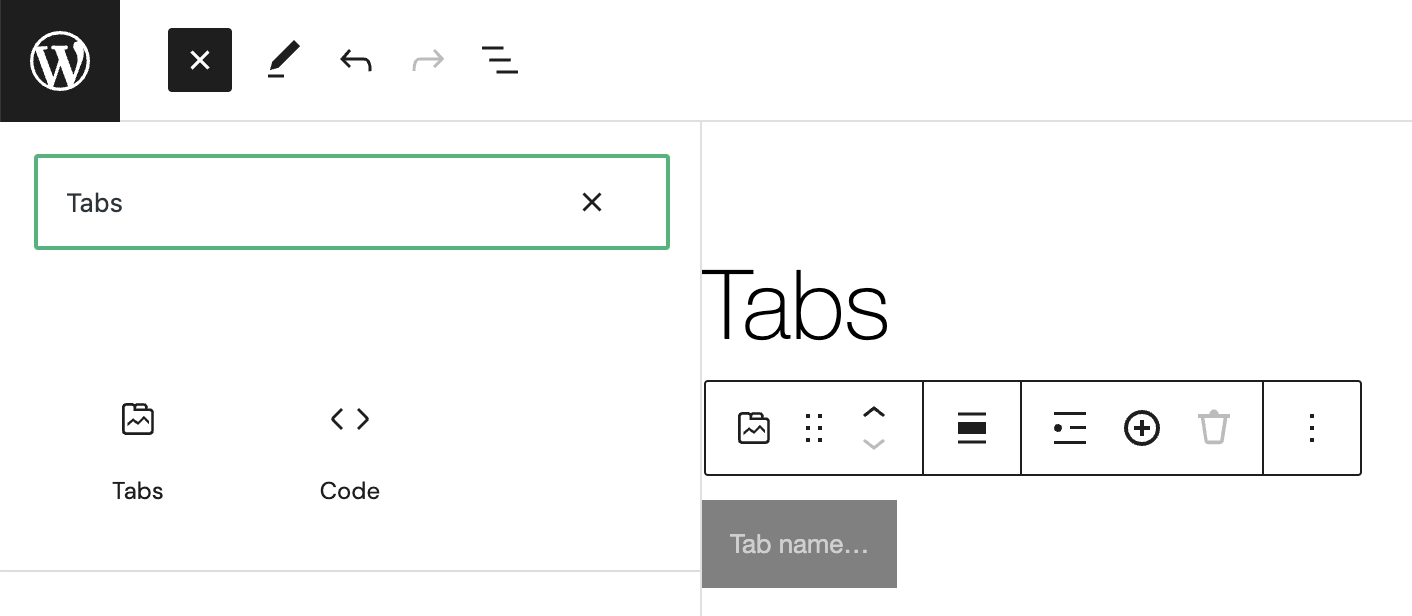
The next step is to type tabs into search input field.

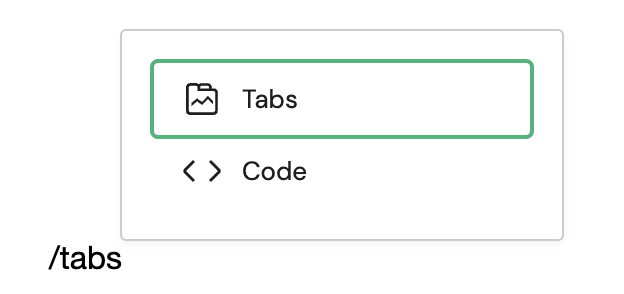
Alternatively, you can use the slash command /tabs in a new paragraph block then press enter to add one quickly.

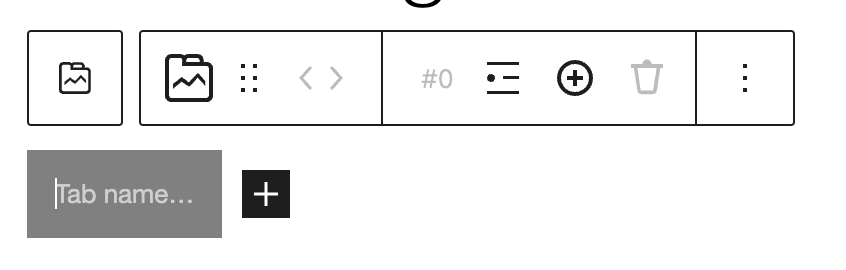
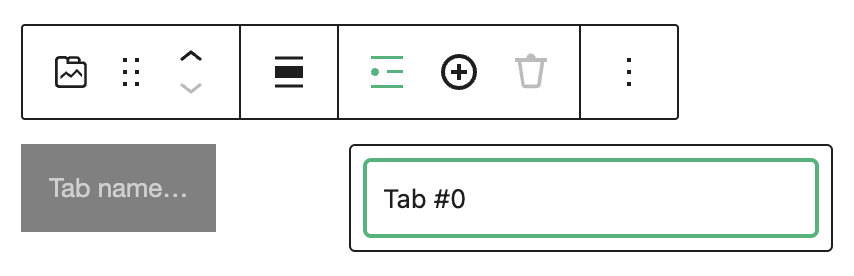
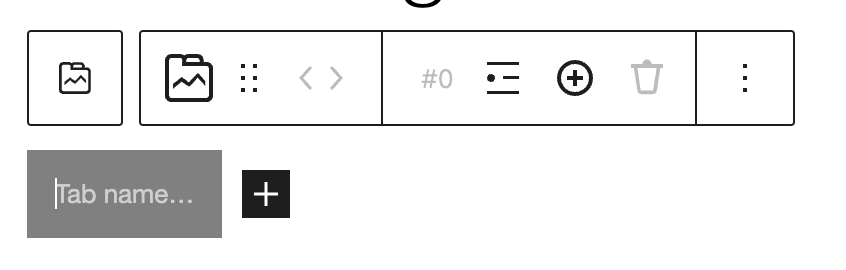
Block Toolbar
Every block comes with unique toolbar icons and block-specific user controls that allow you to manipulate the block right in the editor.

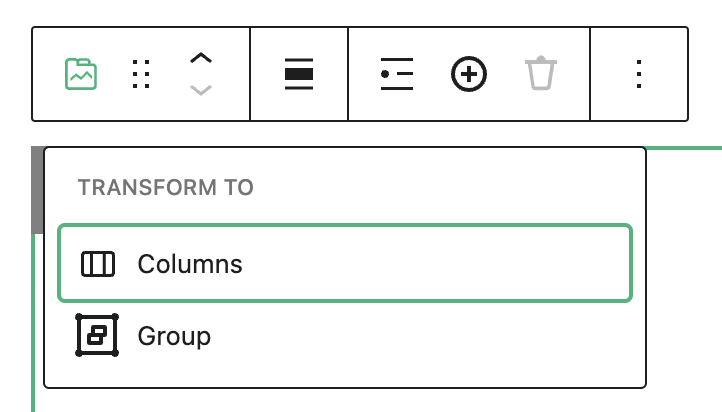
Transform

- Columns - opis
- Group - opis
Transform to
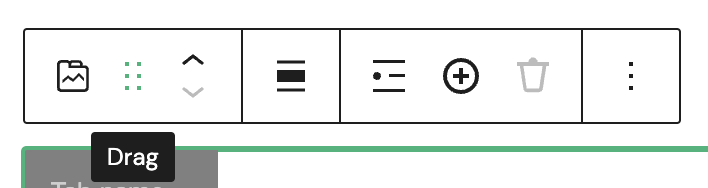
Drag

- Drag - opis
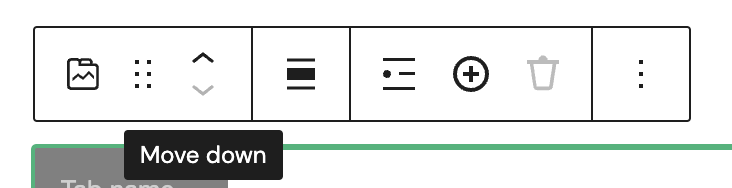
Move

- Move up - opis
- Move down - opis
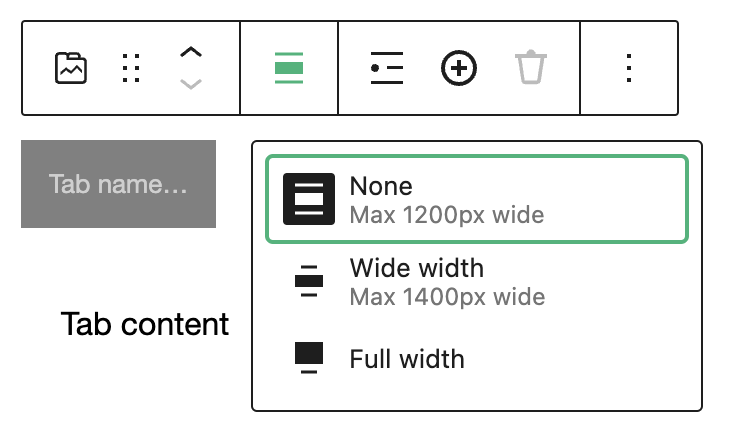
Container Size

- None - opis
- Wide width - opis
- Full width - opis
Select tab

- Select tab - opis
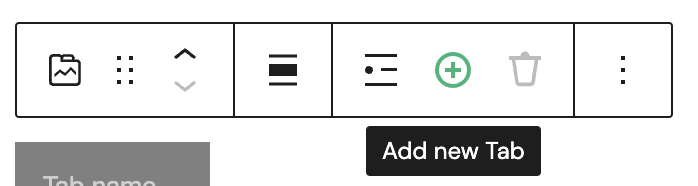
Add new tab

- Add new tab - opis
- Copy block - opis
- Duplicate - opis
- Insert before - opis
- Insert after - opis
- Move to - opis
- Edit as HTML - opis
- Lock - opis
- Group - opis
- Remove Spacer - opis
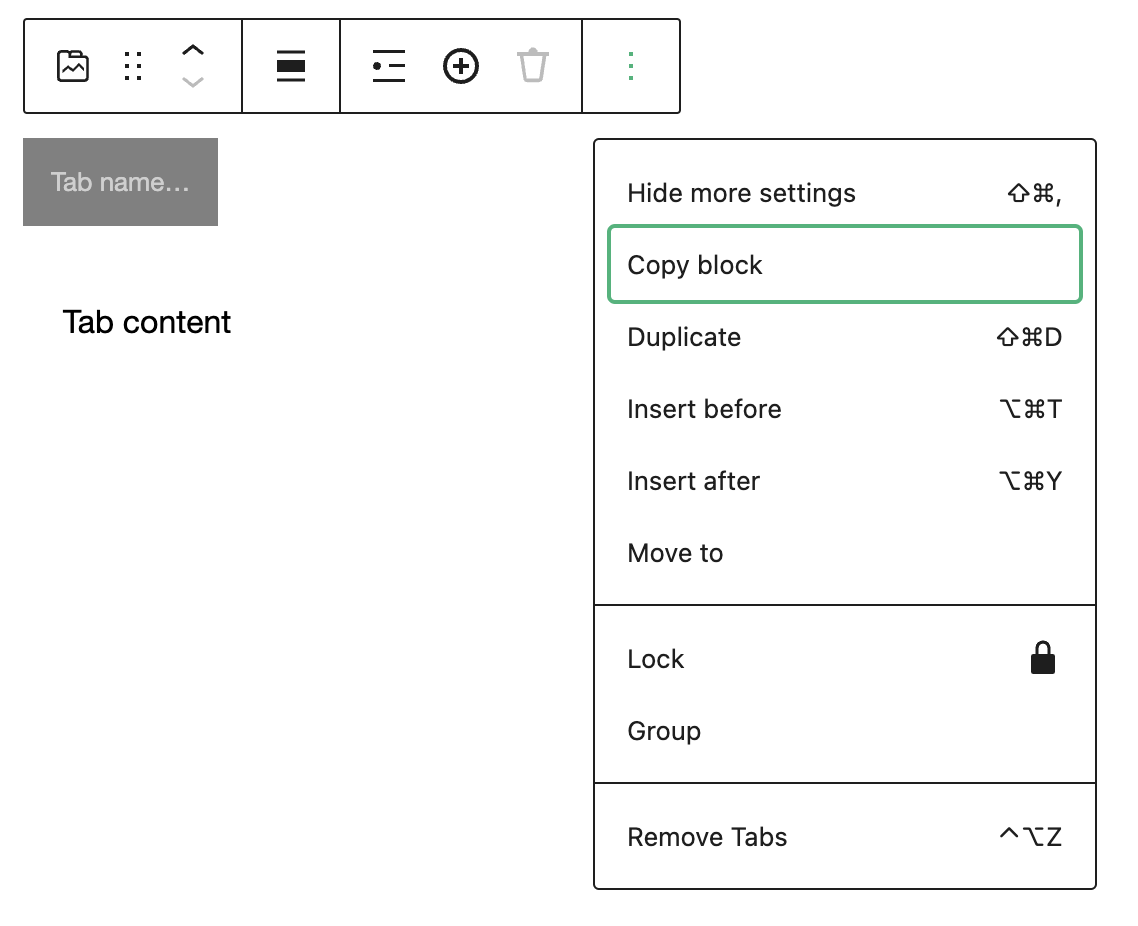
Options

- Hide more settings - opis
- Copy block - opis
- Duplicate - opis
- Insert before - opis
- Insert after - opis
- Lock - opis
- Group - opis
- Remove Tabs - opis
- Group - opis
- Remove Spacer - opis
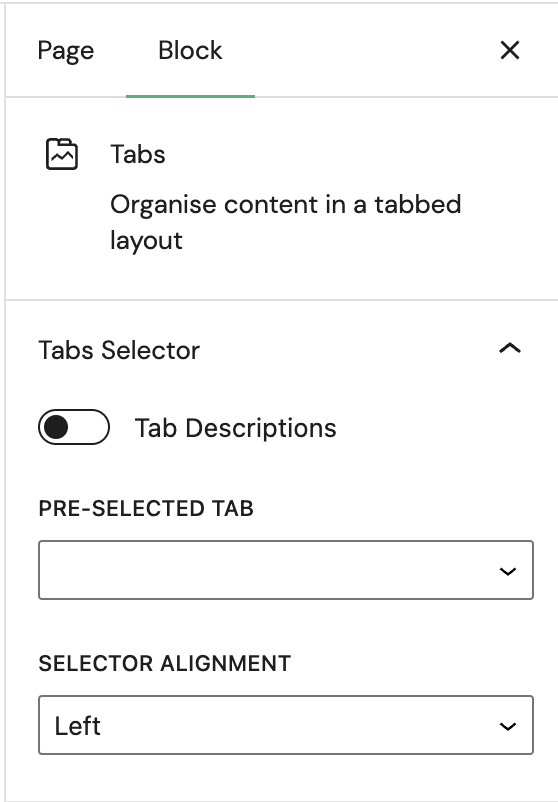
Block Settings
Settings

- Tabs description - opis
- Pre-selected tab - opis
- Selector alignment - opis
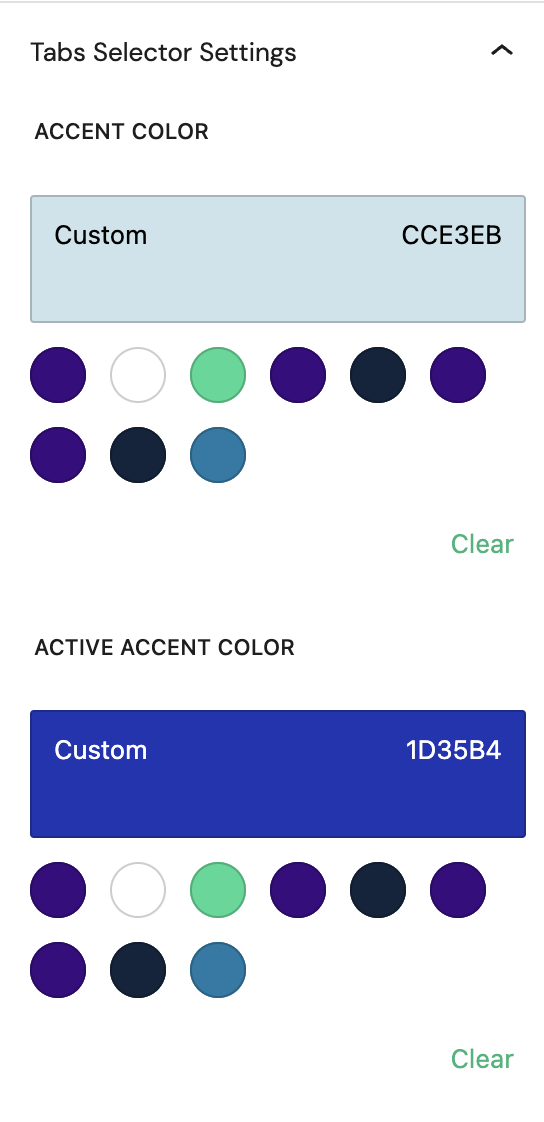
Tabs Selector Settings

- Accent color - opis
- Active accent color - opis

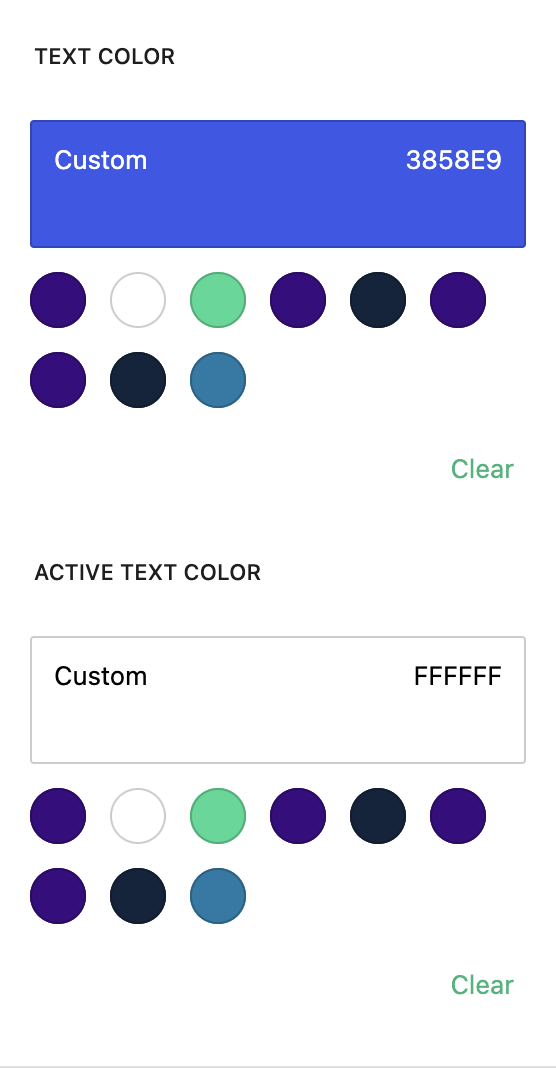
- Text color - opis
- Active text color - opis
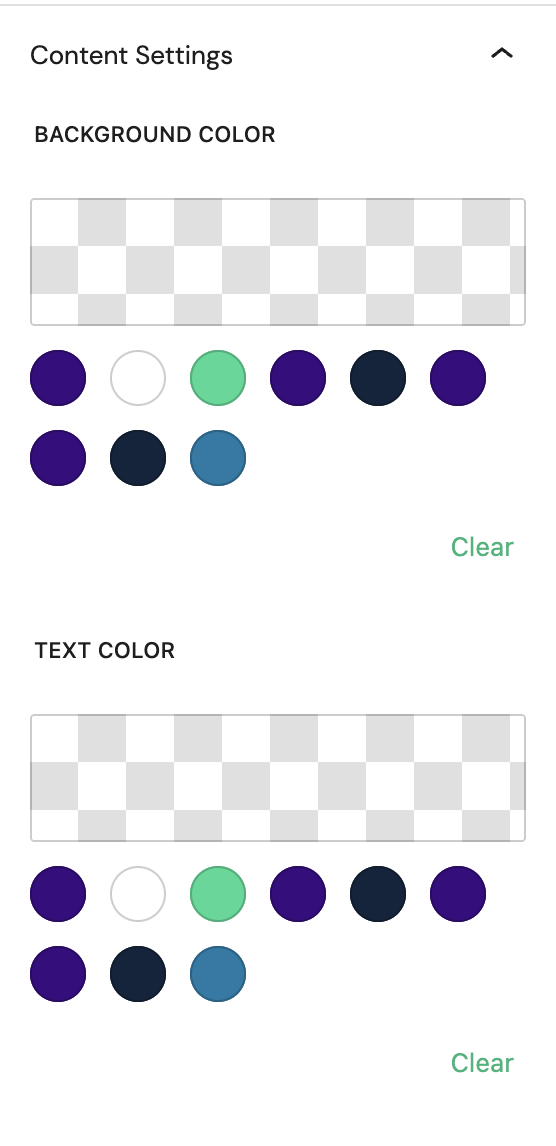
Content Settings

- Background color - opis
- Text color - opis
Advanced
The Advanced tab lets you add optional settings to your Block.
Additional CSS class(es) lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.
Tab Item
Every tab item comes with unique toolbar icons and block-specific user controls that allow you to manipulate the block right in the editor.

Advanced
The Advanced tab lets you add optional settings to your Block.

Additional CSS class(es) lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.
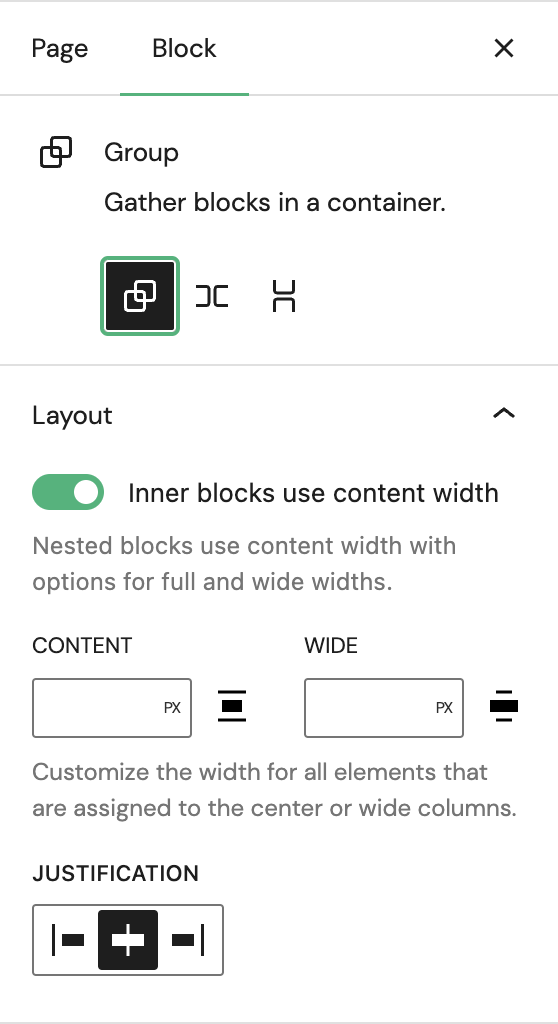
Tab item Group/Row/Stack
Group Layout

- Inner Blocks use content width - opis
- Content - opis
- Width - opis
- Justification - opis
Row Layout
The Advanced tab lets you add optional settings to your Block.
Additional CSS class(es) lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.
Stack Layout
The Advanced tab lets you add optional settings to your Block.
Additional CSS class(es) lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.
Font variations

- Font variations - opis
Color

- Text - opis
- Background - opis
Typography

- Size - opis
Dimensions

- Padding - opis
Border

- Border - opis
- Radius - opis
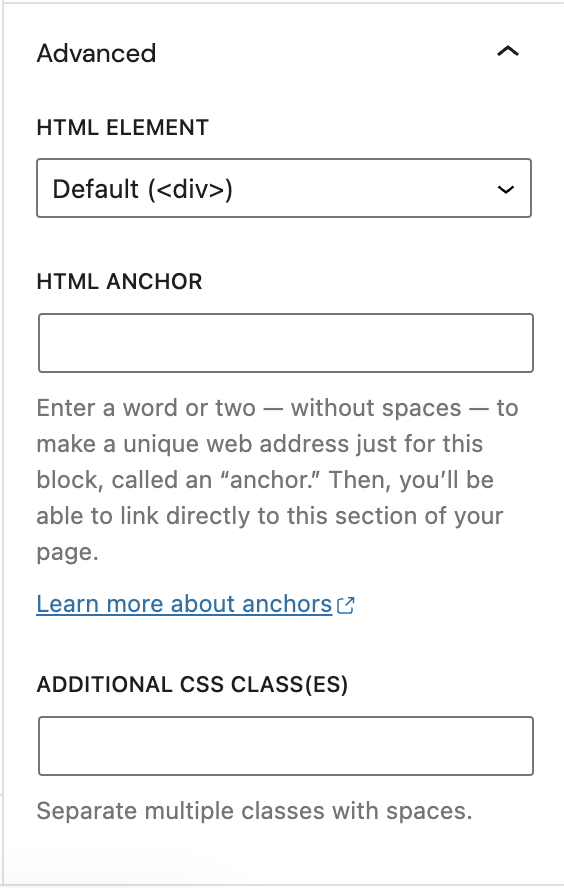
Advanced
The Advanced tab lets you add optional settings to your Block.

HTML element - opis
HTML anchor allows you to make a unique web address for a particular block. Then, you’ll be able to link directly to a block of your page. For more detail, refer to Page Jumps.
Additional CSS class(es) lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.