Slider
Go to developer resource

 Detailed instructions on adding block (WordPress documentation)
Detailed instructions on adding block (WordPress documentation)









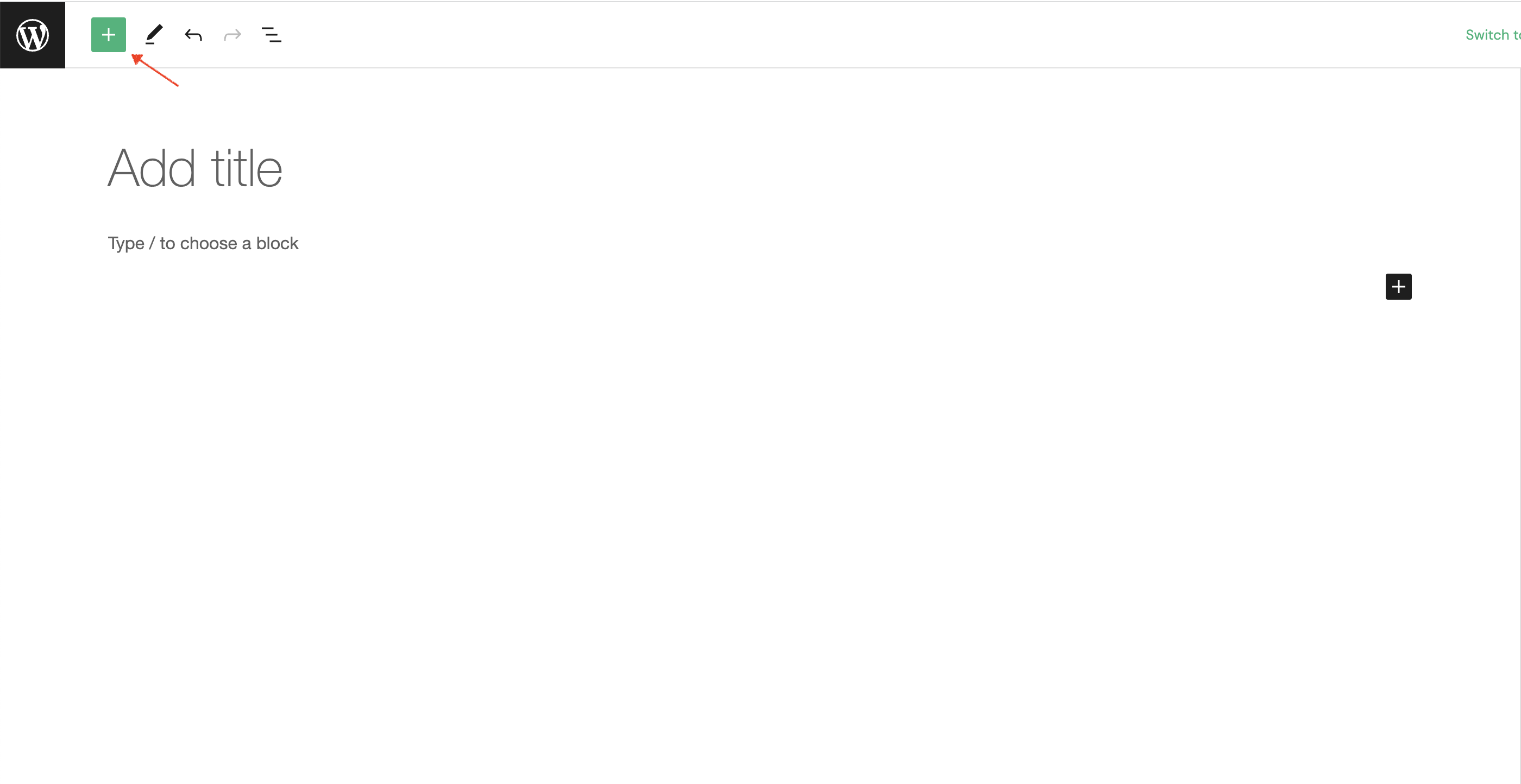
How to add block
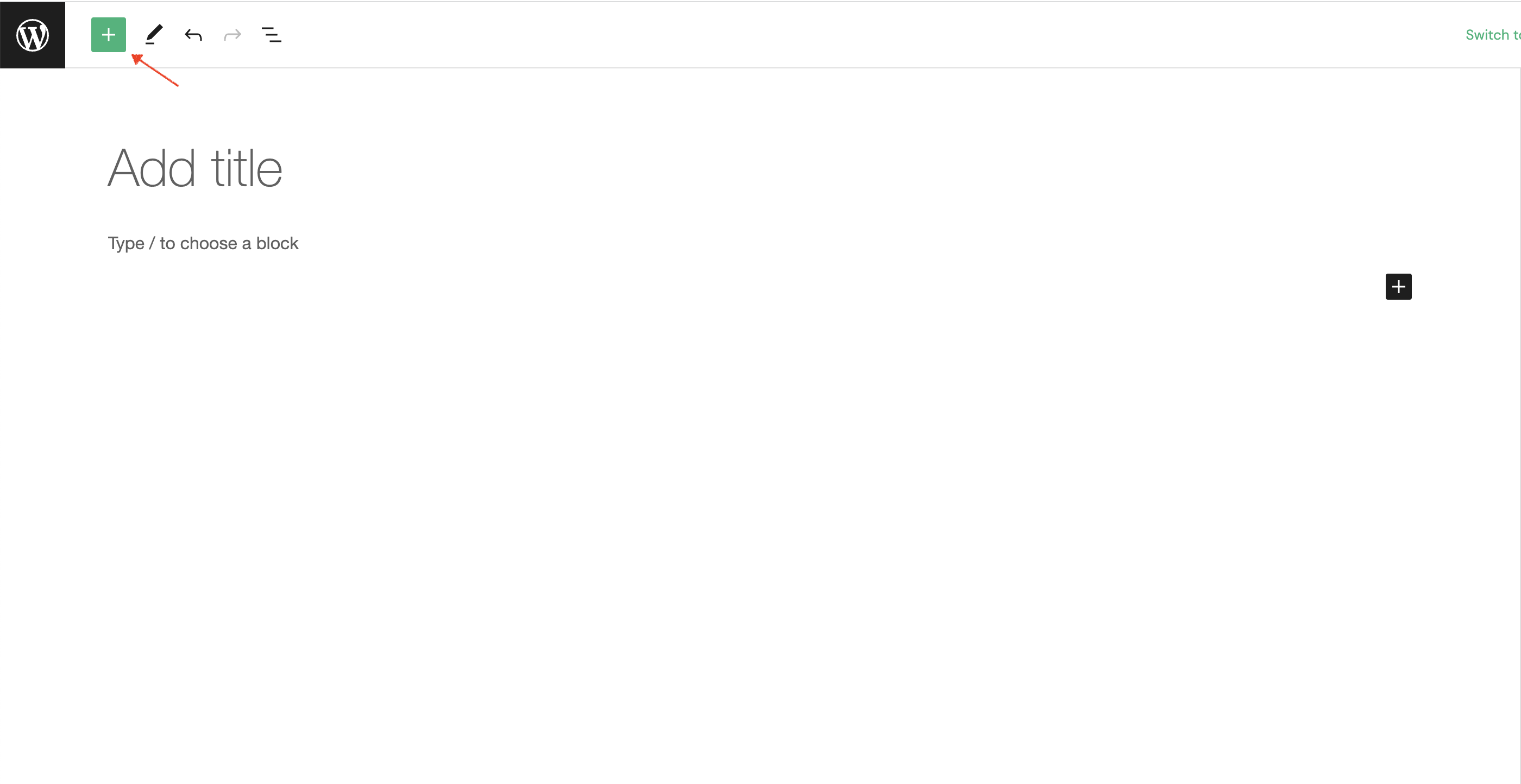
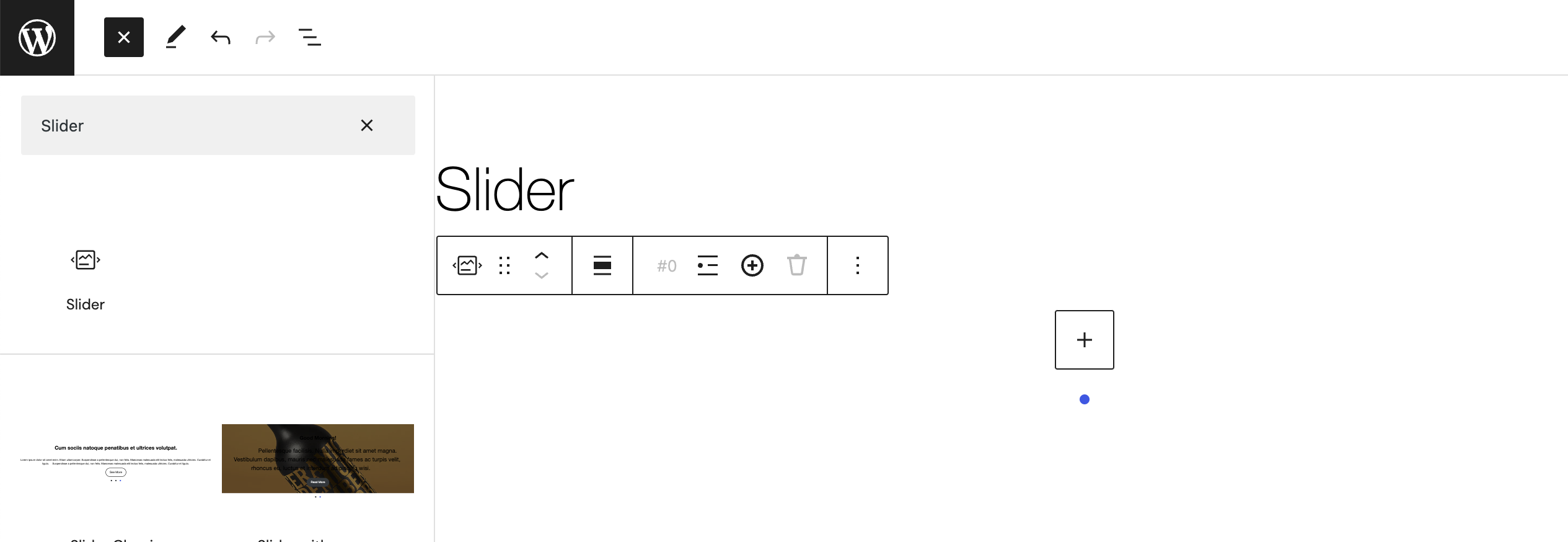
To add slider block to your page, click on the Block Inserter icon.

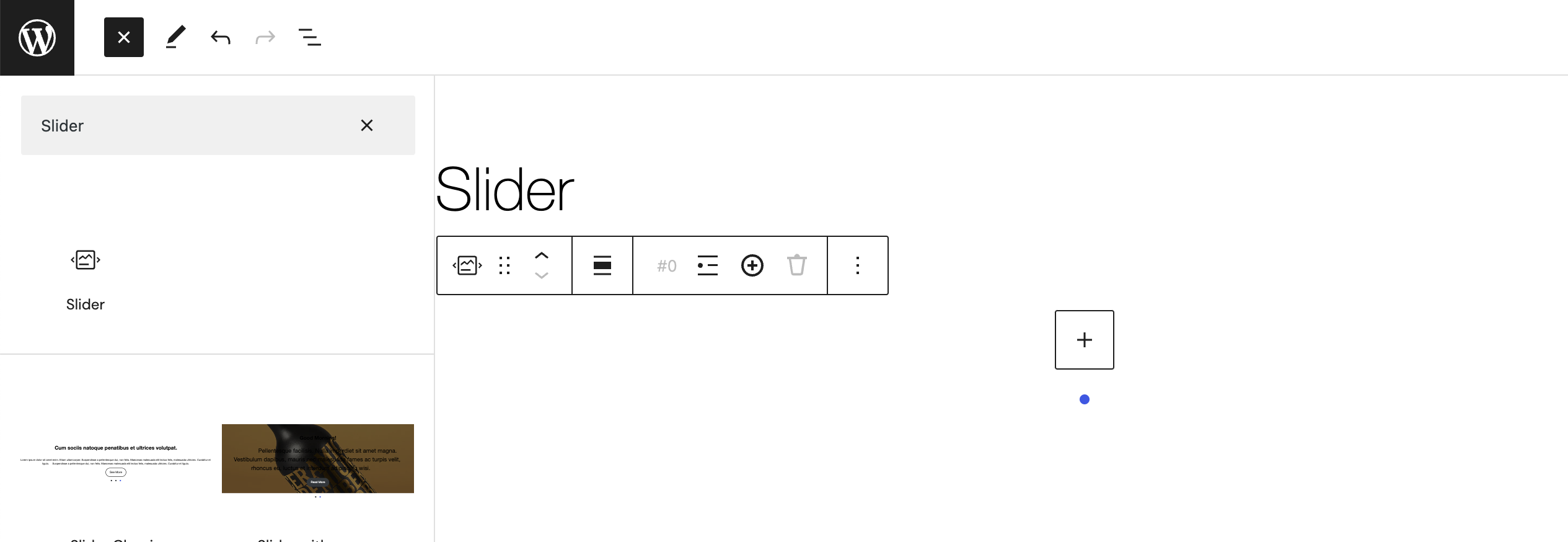
The next step is to type slider into search input field.

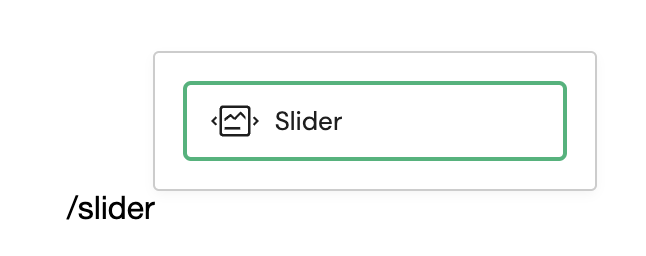
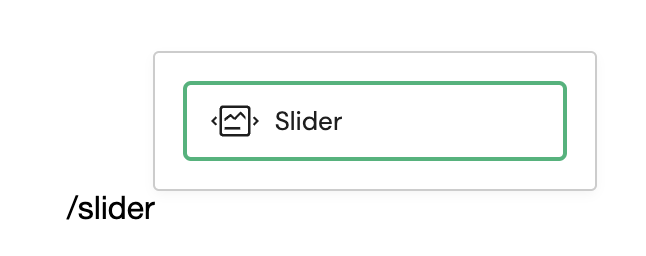
Alternatively, you can use the slash command /slider in a new paragraph block then press enter to add one quickly.

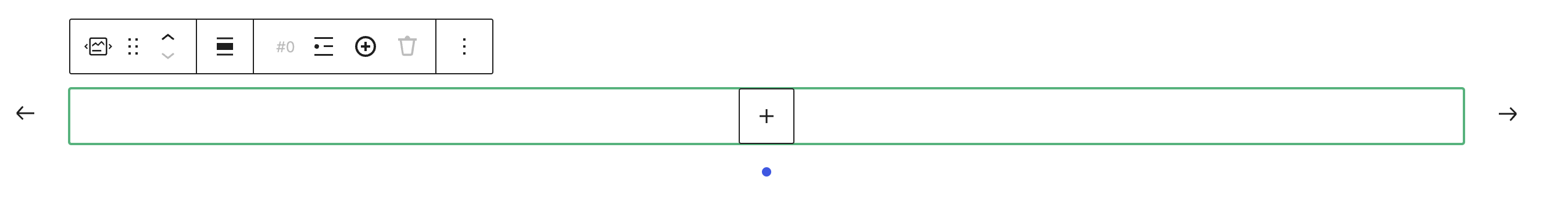
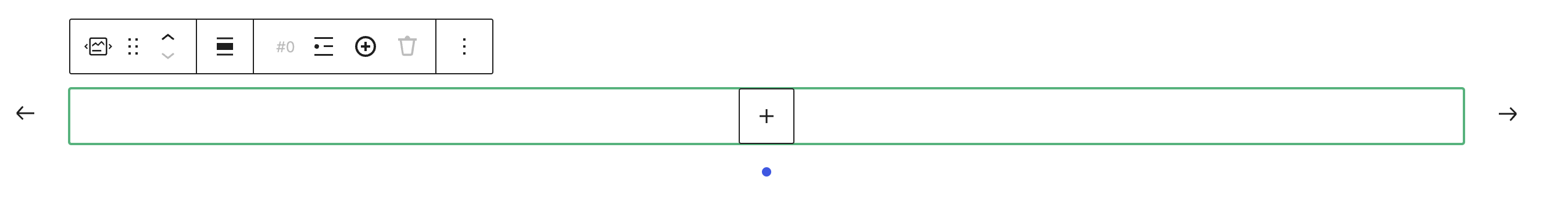
Block Toolbar
Every block comes with unique toolbar icons and block-specific user controls that allow you to manipulate the block right in the editor.

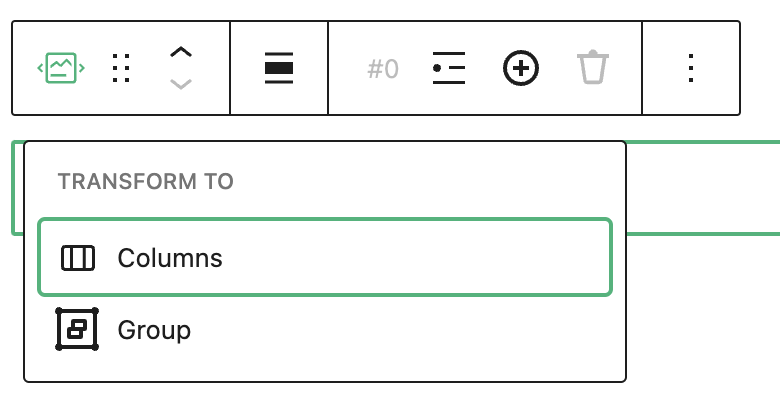
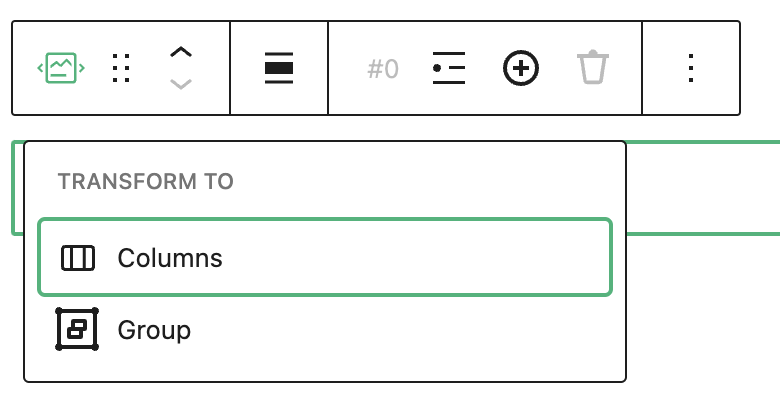
Transform

- Columns - opis
- Group - opis
Transform to
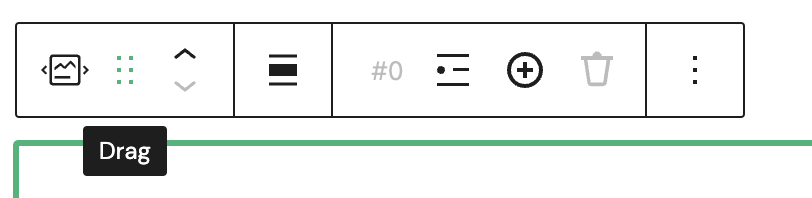
Drag

- Drag - opis
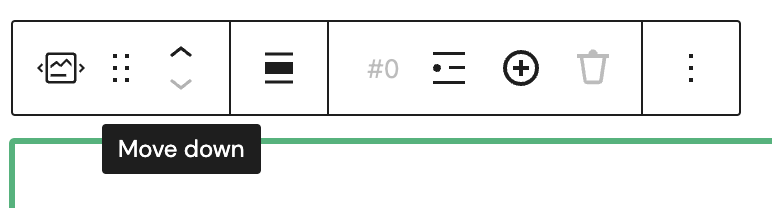
Move up/down

- Move up - opis
- Move down - opis
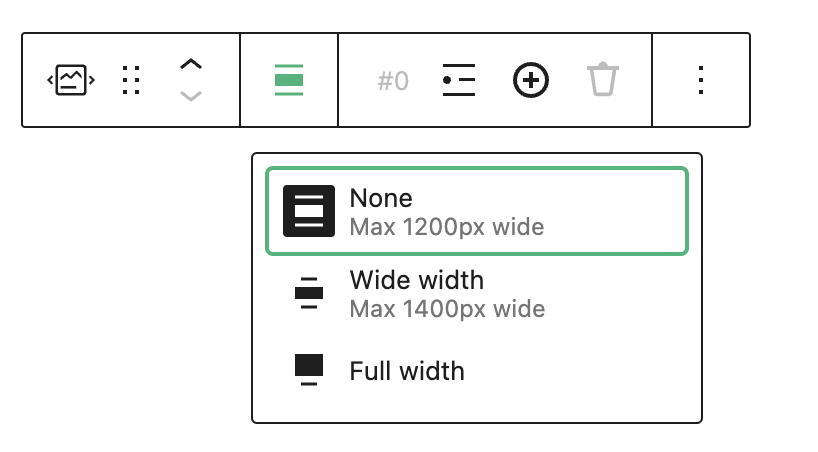
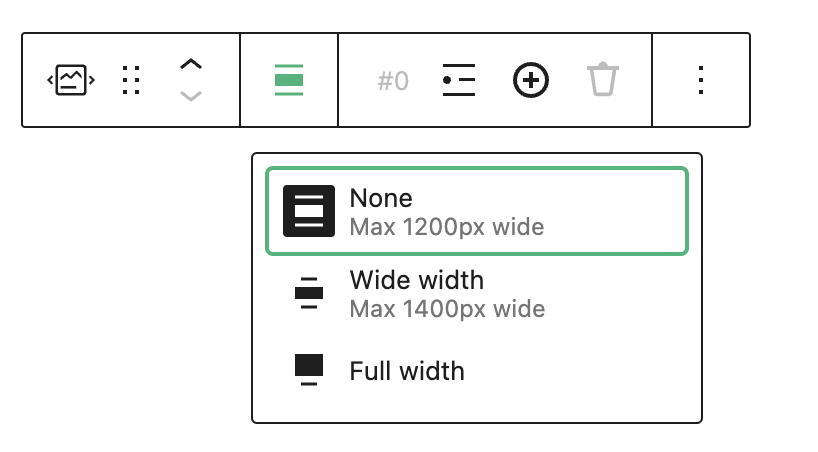
Align

- None - opis
- Wide width - opis
- Full width - opis
Align

- Select slide - opis
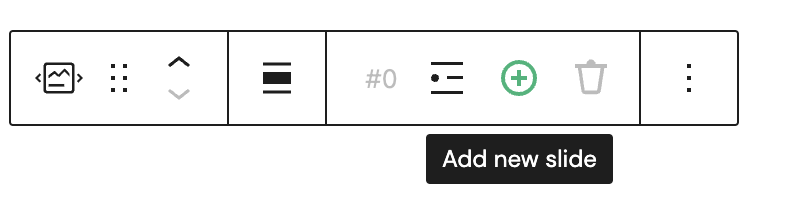
Add new slide

- Add new slide - opis
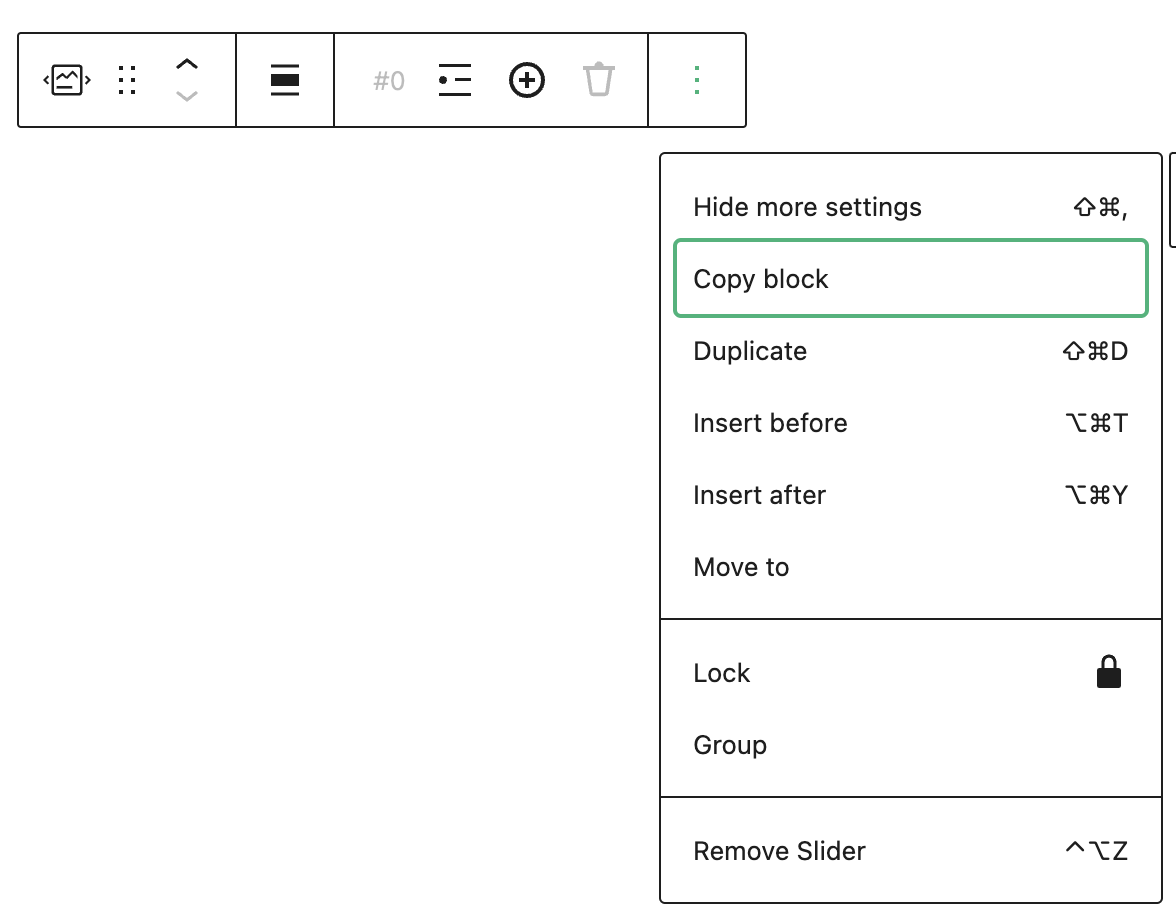
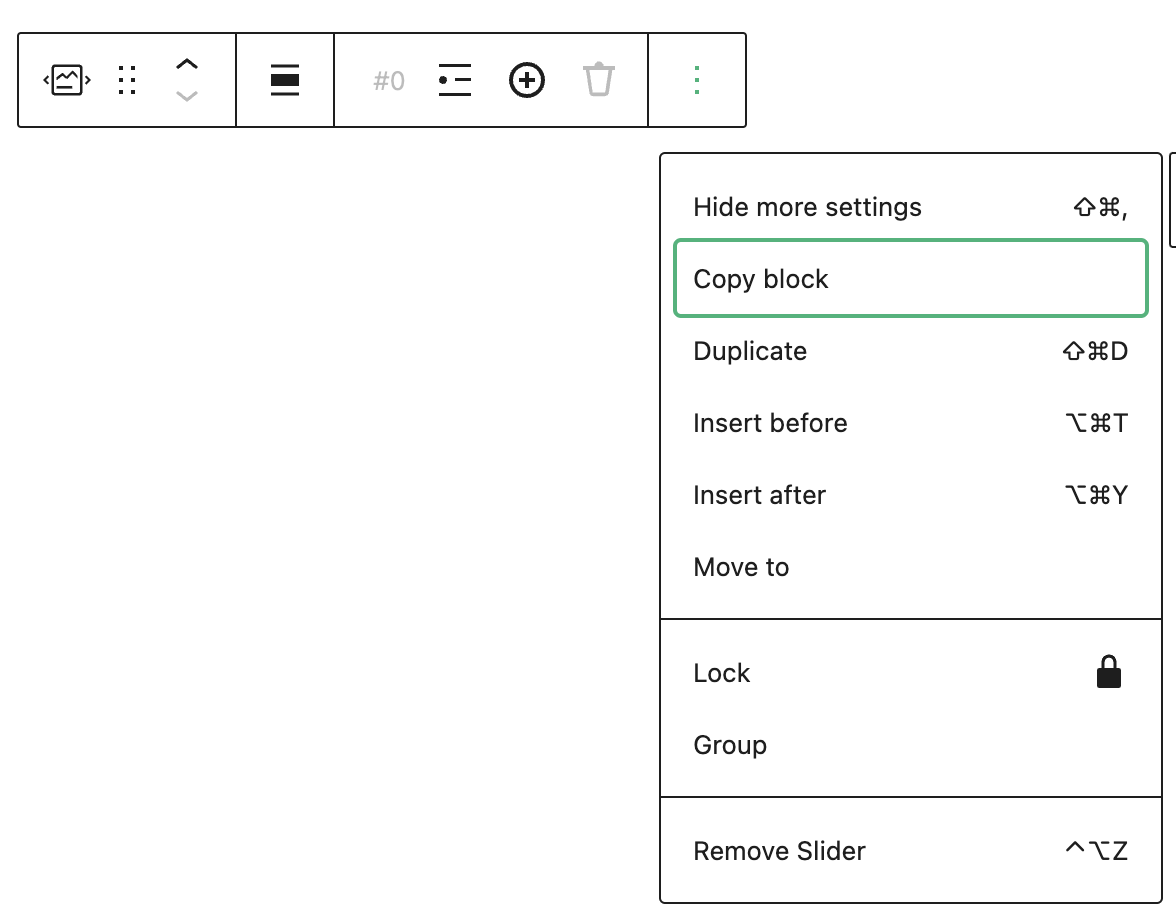
Options

- Hide more settings - opis
- Copy block - opis
- Duplicate - opis
- Insert before - opis
- Insert after - opis
- Move to - opis
- Lock - opis
- Group - opis
- Remove Slider - opis
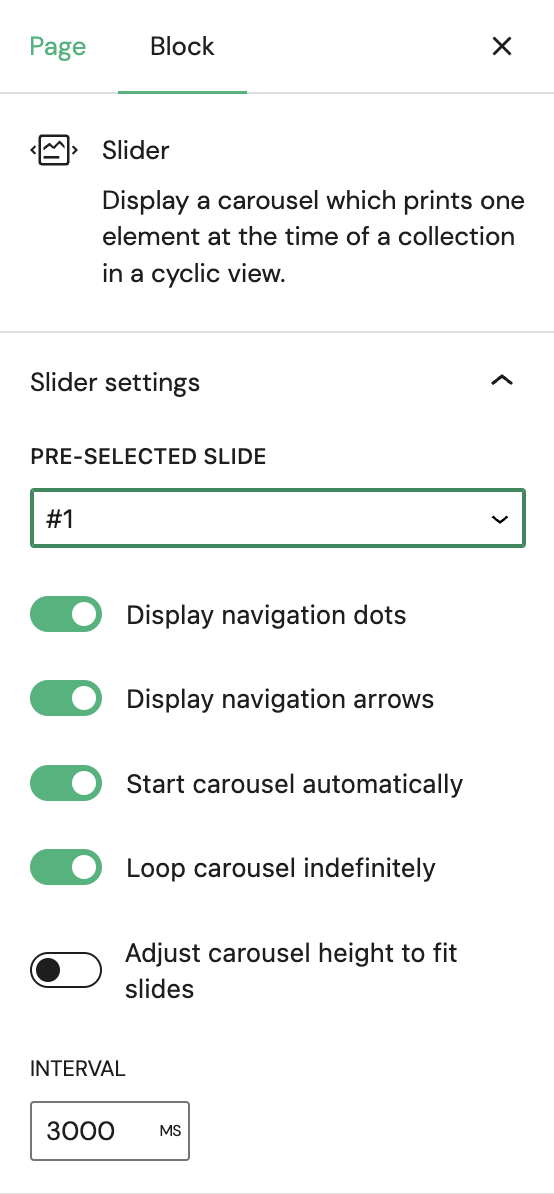
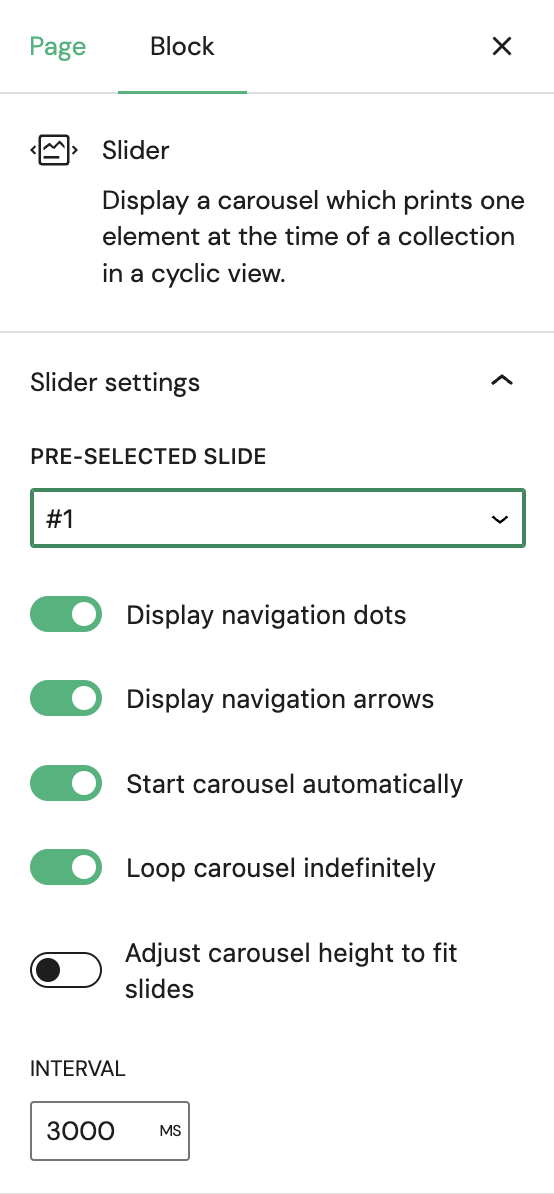
Block Settings
Settings

- Pre-selected slide - opis
- Display navigation dots - opis
- Display navigation arrows - opis
- Start carousel automatically - opis
- Loop carousel indefinitely - opis
- Adjust carousel height to fit slides - opis
- Internal - opis
Advanced
The Advanced tab lets you add optional settings to your Block.
Additional CSS class(es) lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.