Post Type Table
Go to developer resource

 Detailed instructions on adding block (WordPress documentation)
Detailed instructions on adding block (WordPress documentation)










How to add block
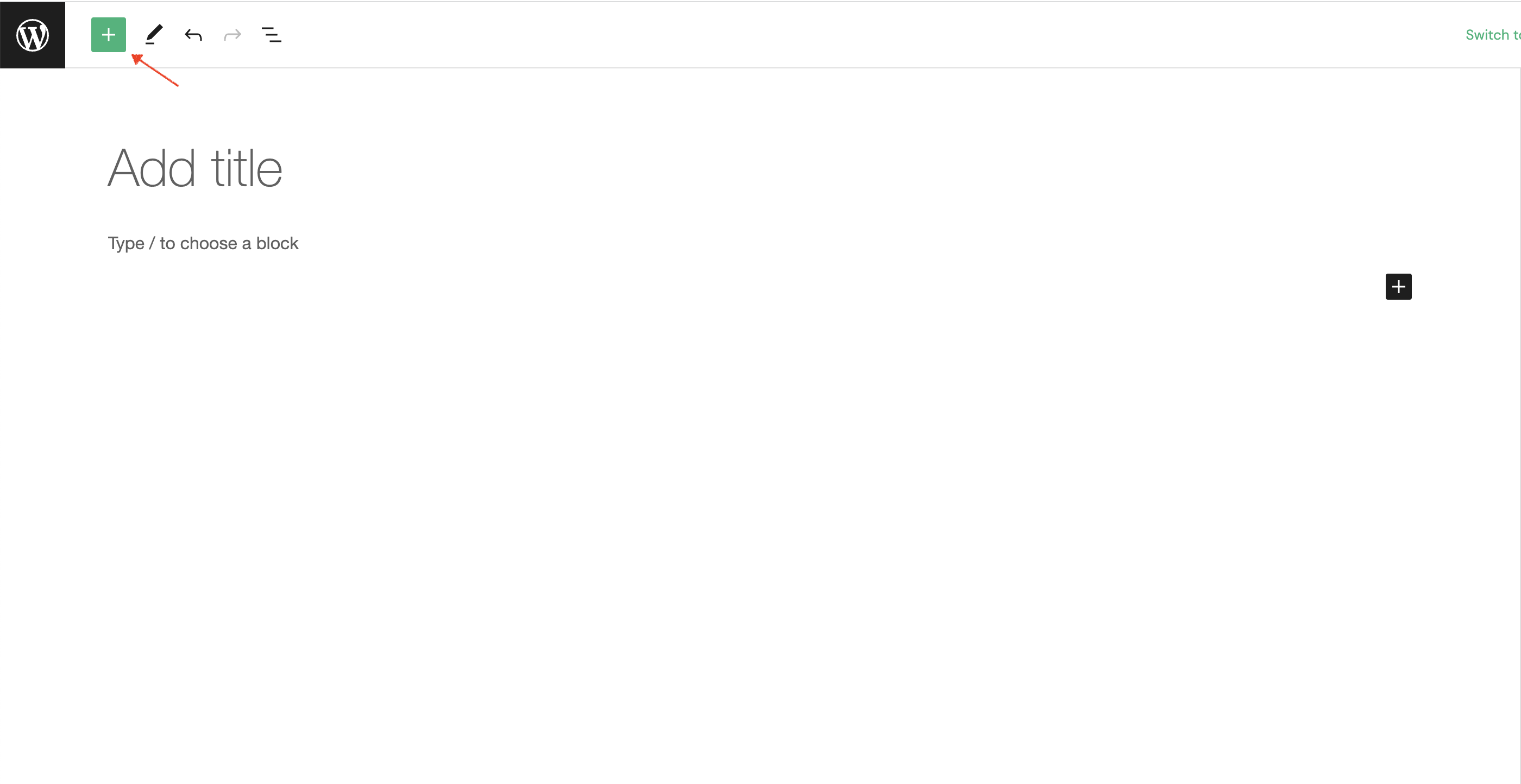
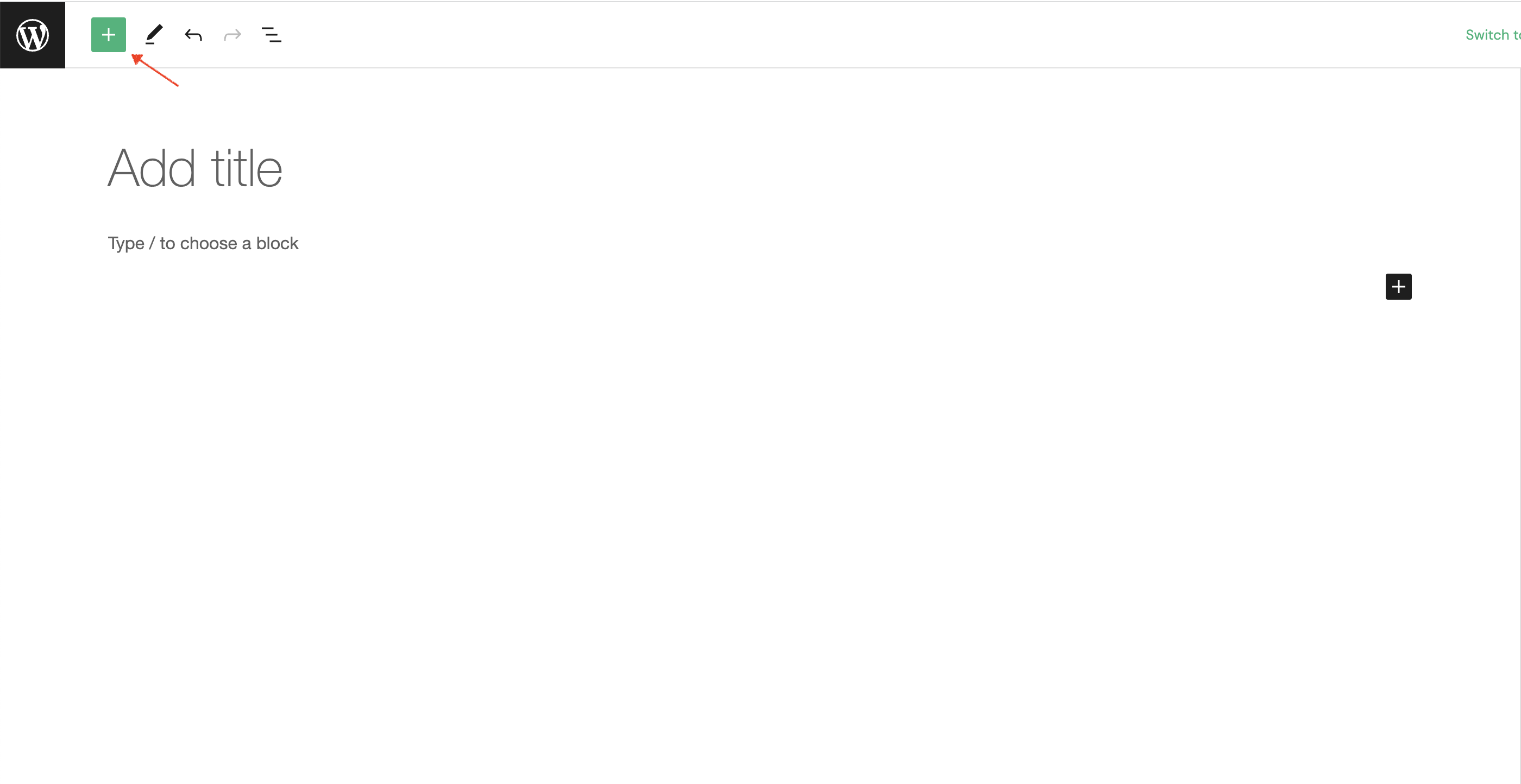
To add post type cards block to your page, click on the Block Inserter icon.

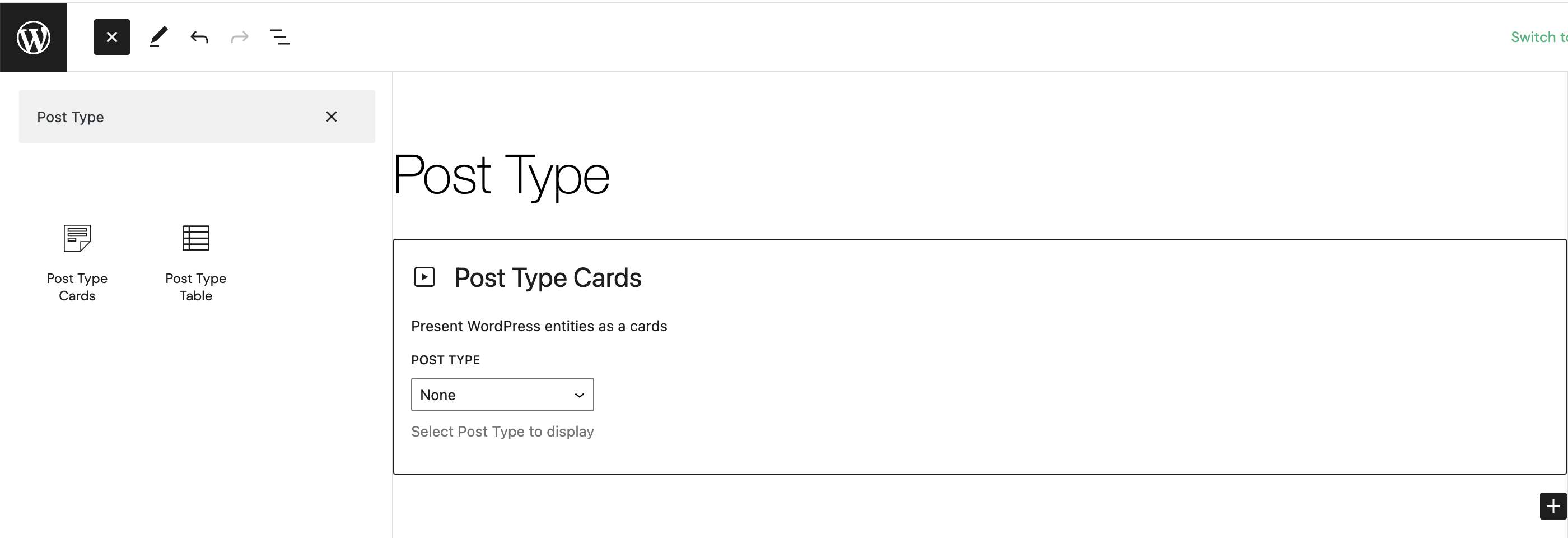
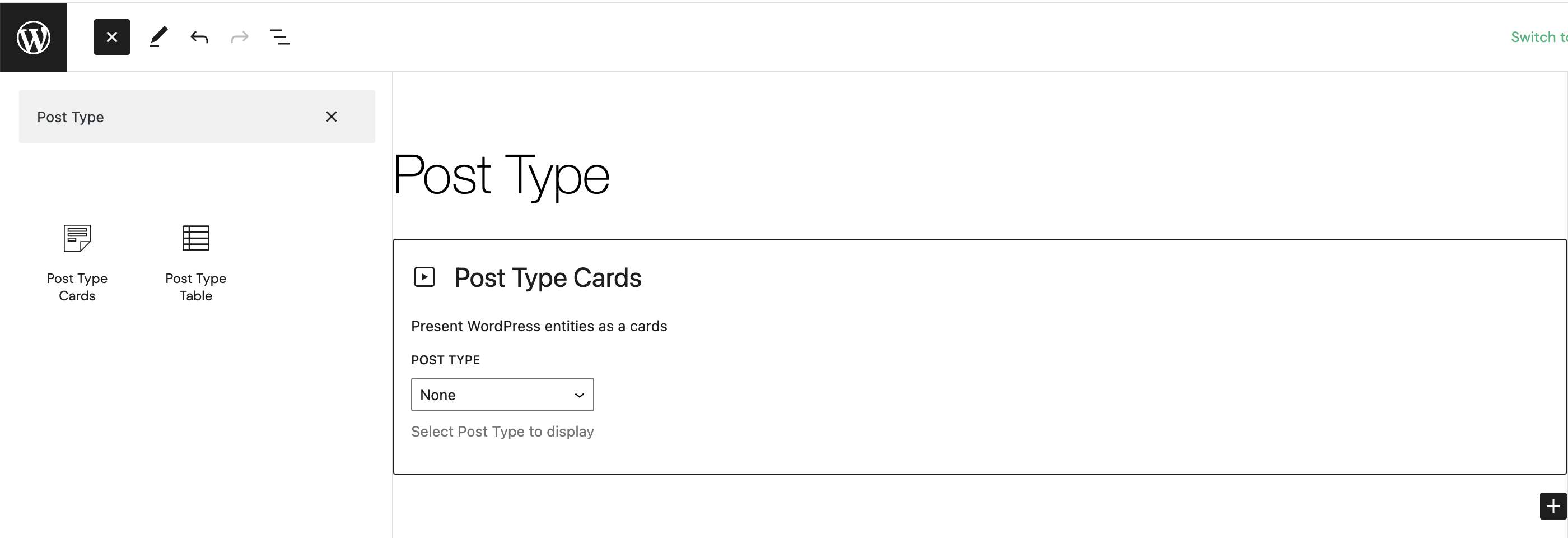
The next step is to type post type cards into search input field.

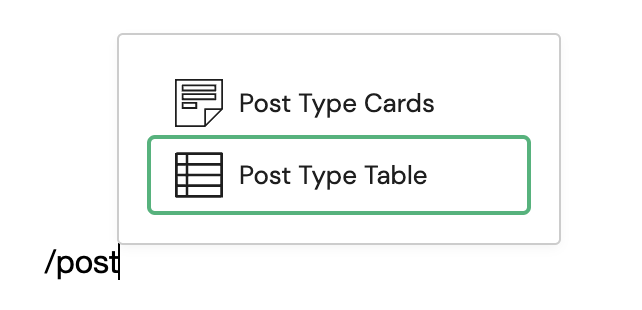
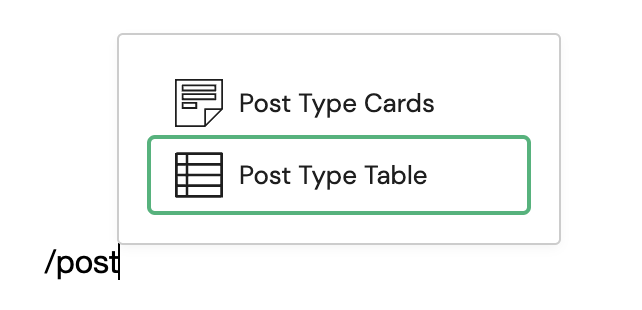
Alternatively, you can use the slash command /post type cards in a new paragraph block then press enter to add one quickly.

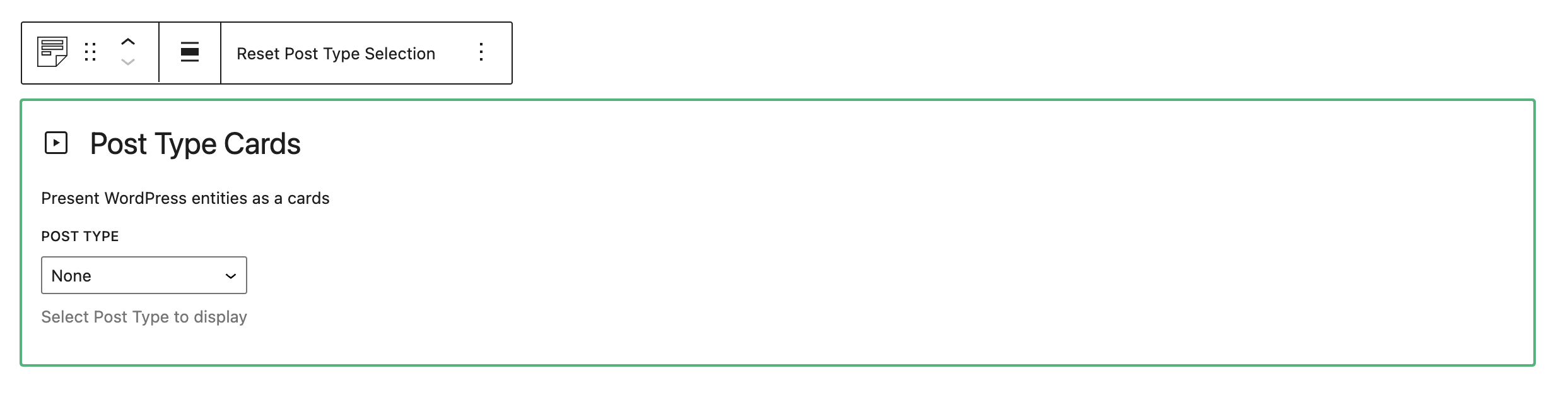
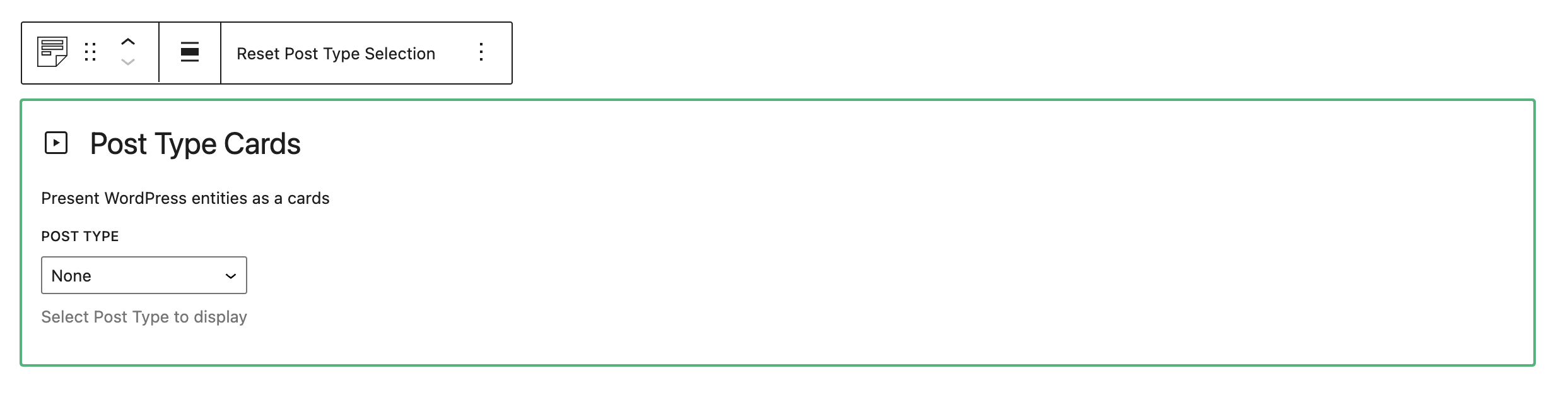
Block Toolbar
Every block comes with unique toolbar icons and block-specific user controls that allow you to manipulate the block right in the editor.

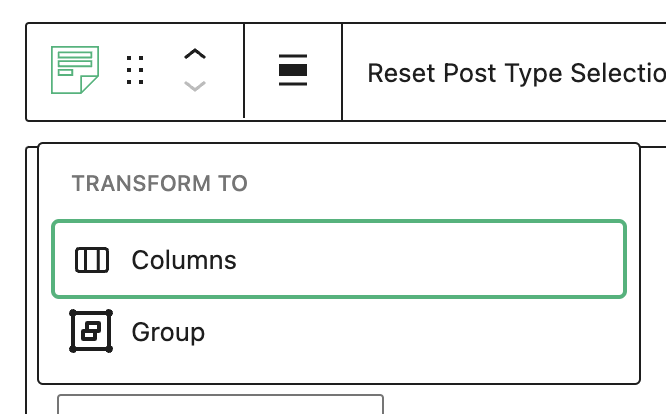
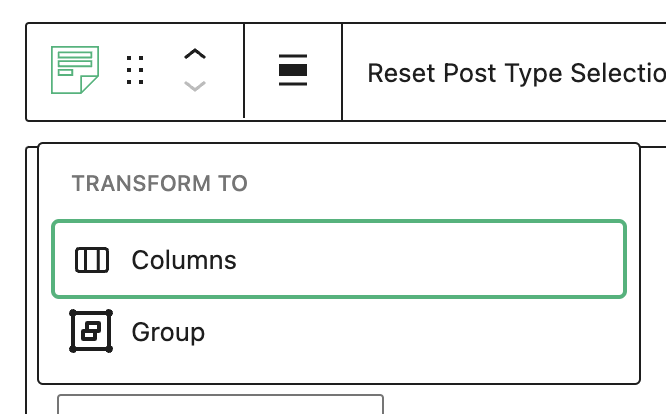
Transform

- Columns - opis
- Group - opis
Transform to
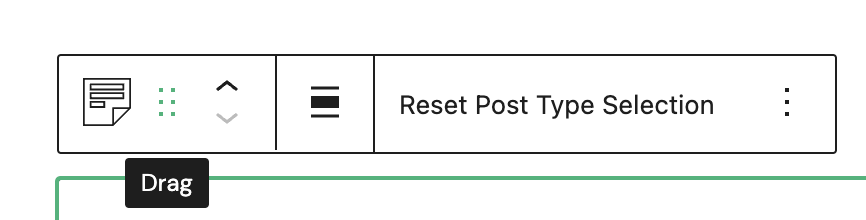
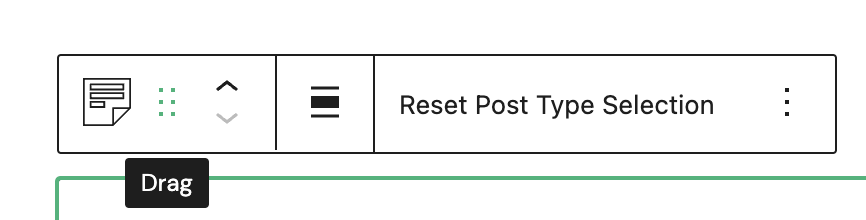
Drag

- Drag - opis
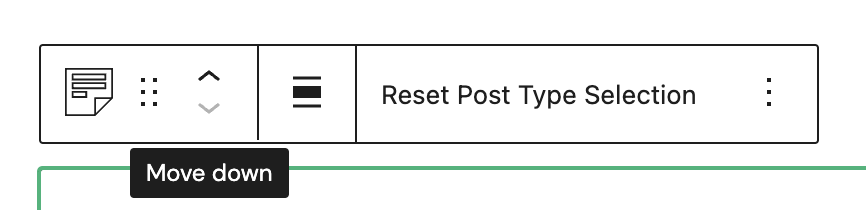
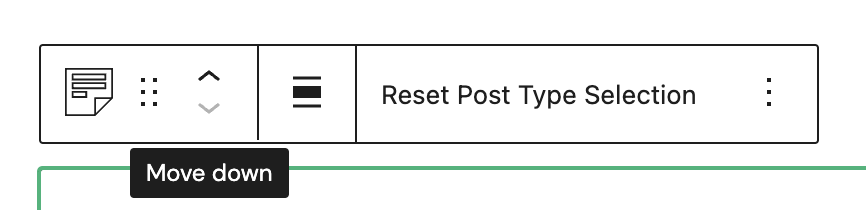
Move up/down

- Move up - opis
- Move down - opis
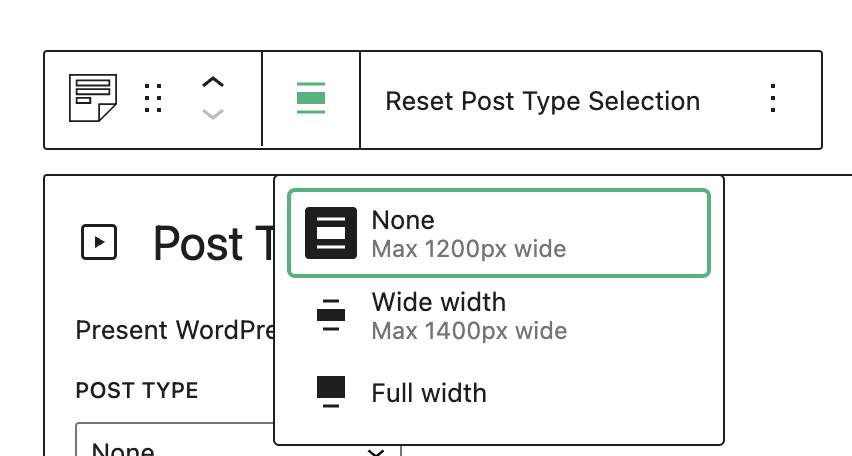
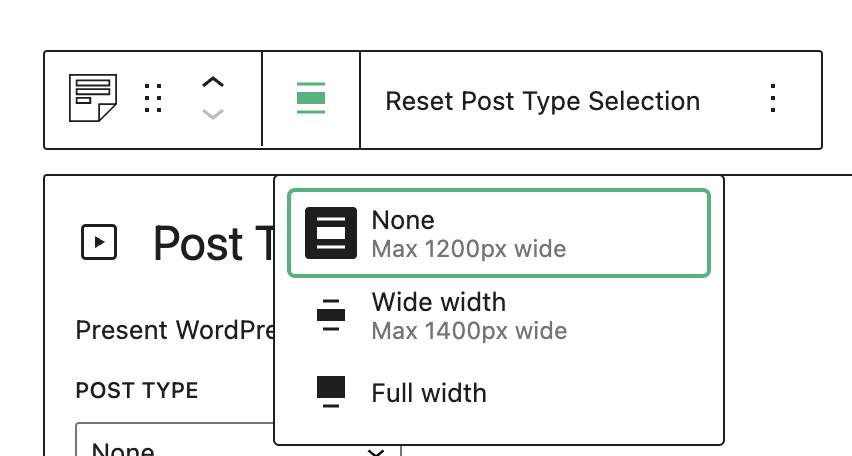
Align

- None - opis
- Wide width - opis
- Full width - opis
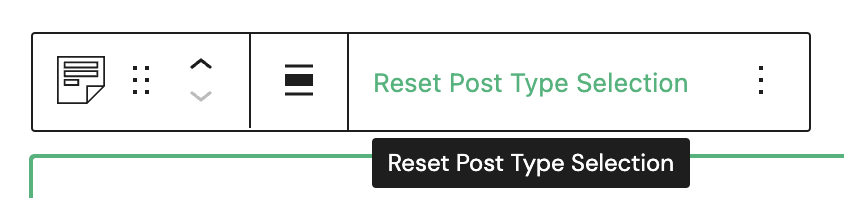
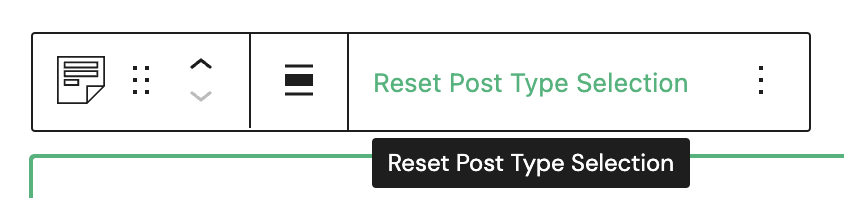
Reset post type selection

- Reset Post Type Selection - opis
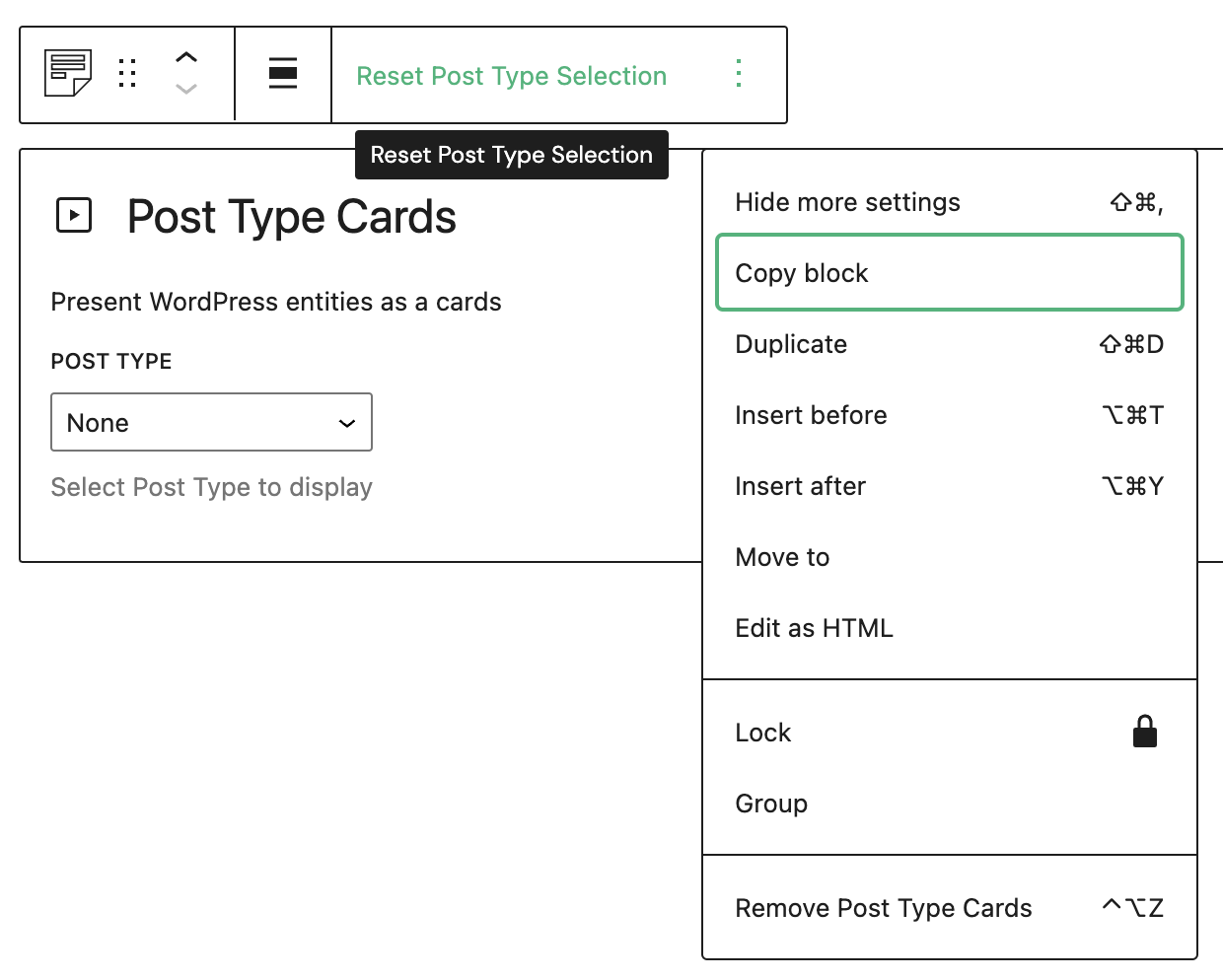
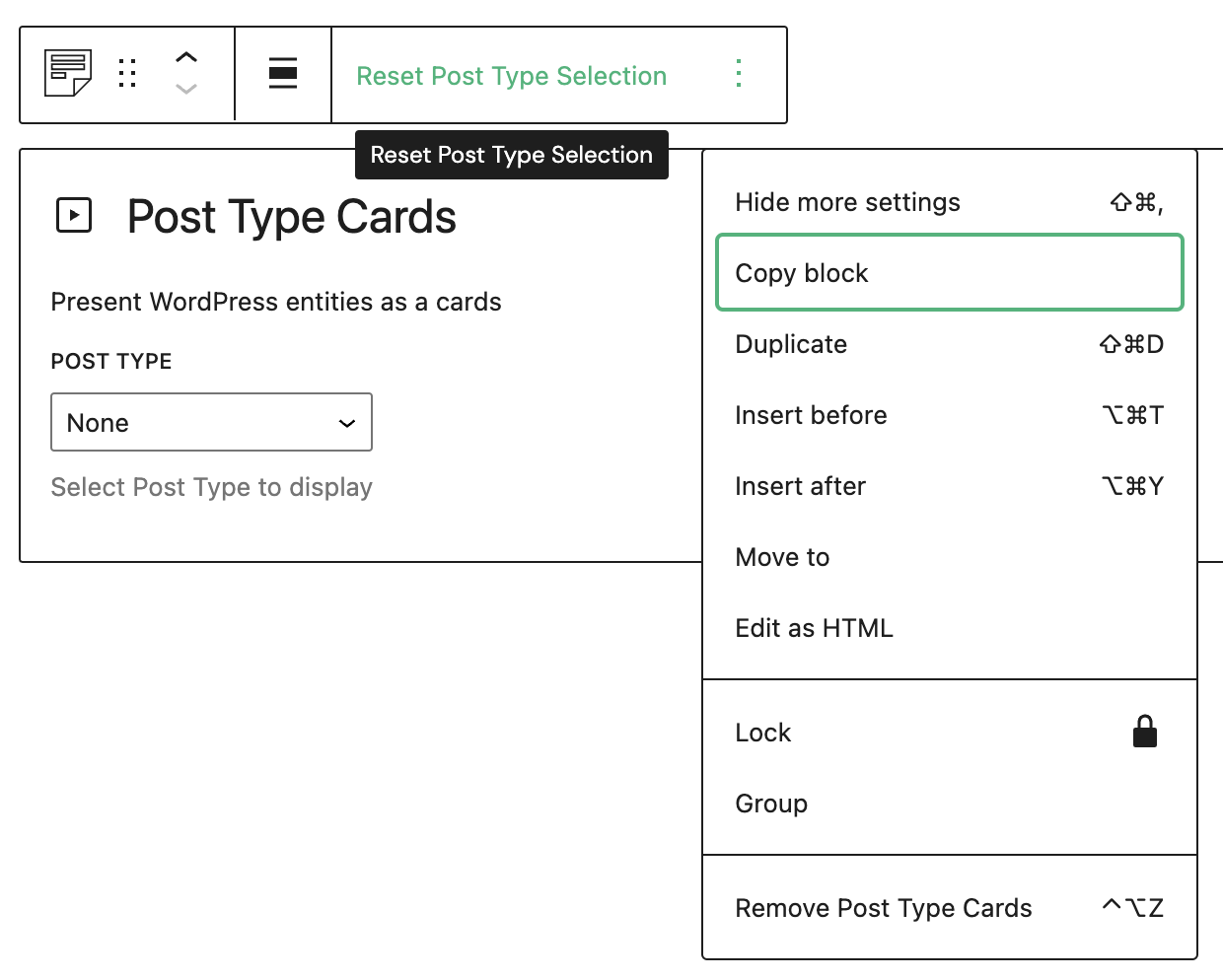
Options

- Hide more settings - opis
- Copy block - opis
- Duplicate - opis
- Insert before - opis
- Insert after - opis
- Move to - opis
- Edit as HTML - opis
- Lock - opis
- Group - opis
- Remove Post Type Cards - opis
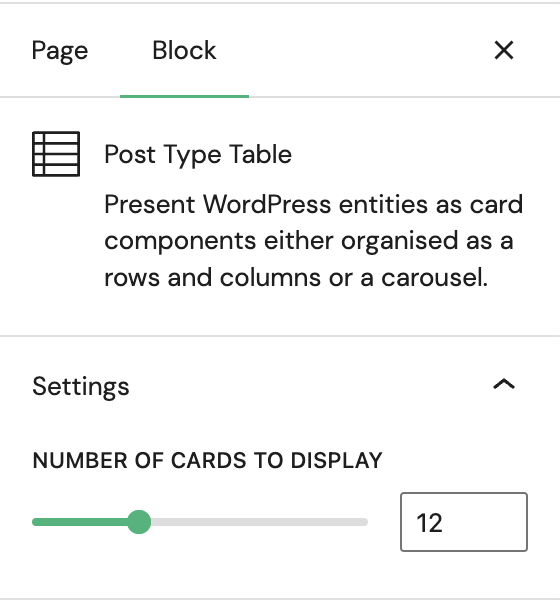
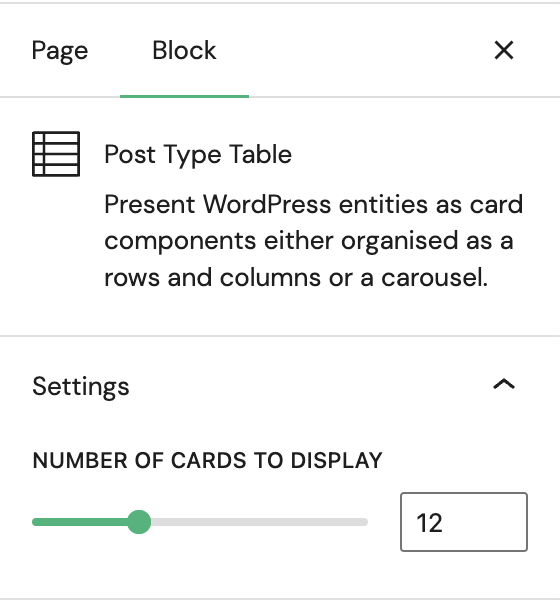
Block Settings
Settings

- Number of cards to display - opis
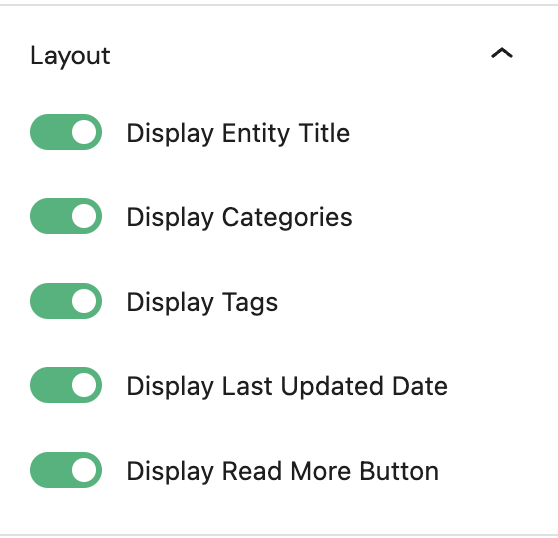
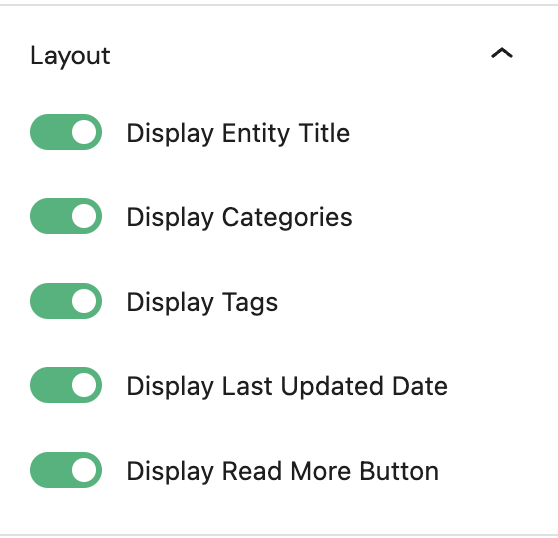
Layout

- Display entity title - opis
- Display categories - opis
- Display tags - opis
- Display last updated date - opis
- Display read more button - opis
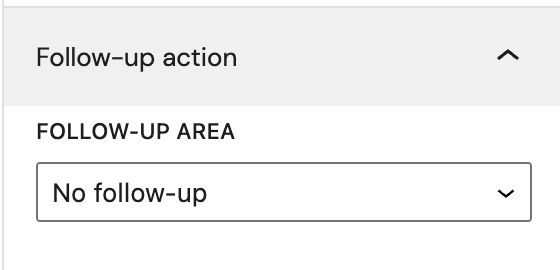
Follow-up action

- No follow-up - opis
- Card area is clickable - opis
- Read more button is clickable - opis
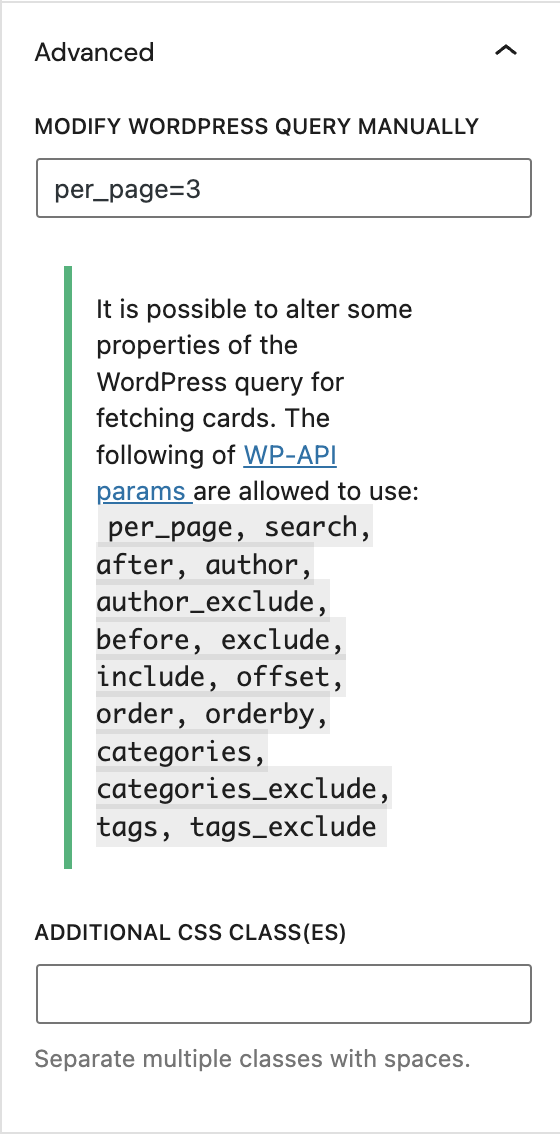
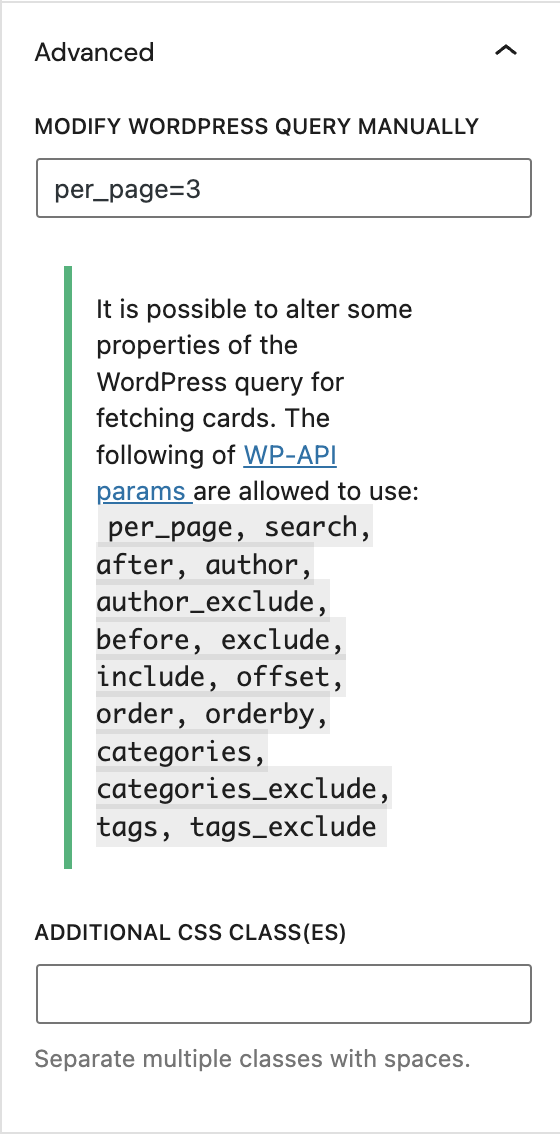
Advanced
The Advanced tab lets you add optional settings to your Block.

Modify wordpress query manually - opis
Additional CSS class(es) lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.