Icons
How to add block
To add icons block to your page, click on the Block Inserter icon.

The next step is to type icons into search input field.
Alternatively, you can use the slash command /icons in a new paragraph block then press enter to add one quickly.
Block Toolbar
Every block comes with unique toolbar icons and block-specific user controls that allow you to manipulate the block right in the editor.
Transform to
- Columns - opis
- Group - opis
Transform to
Drag
- Drag - opis
Move up/down
- Move up - opis
- Move down - opis
Align
- None - opis
- Wide width - opis
- Full width - opis
Justify
- Justify items left - opis
- Justify items center - opis
- Justify items right - opis
- Space between items - opis
Options
- Hide more settings - opis
- Copy block - opis
- Duplicate - opis
- Insert before - opis
- Insert after - opis
- Move to - opis
- Edit as HTML - opis
- Lock - opis
- Group - opis
- Remove Icons - opis
Block Settings
Icons Settings
Icons description
- Horizontal - opis
- Vertical - opis
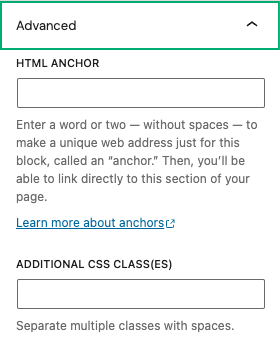
Advanced
The Advanced tab lets you add optional settings to your Block.

HTML anchor allows you to make a unique web address for a particular block. Then, you’ll be able to link directly to a block of your page. For more detail, refer to Page Jumps.
Additional CSS class(es) lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.