Icon
Go to developer resource

 Detailed instructions on adding block (WordPress documentation)
Detailed instructions on adding block (WordPress documentation)










How to add block
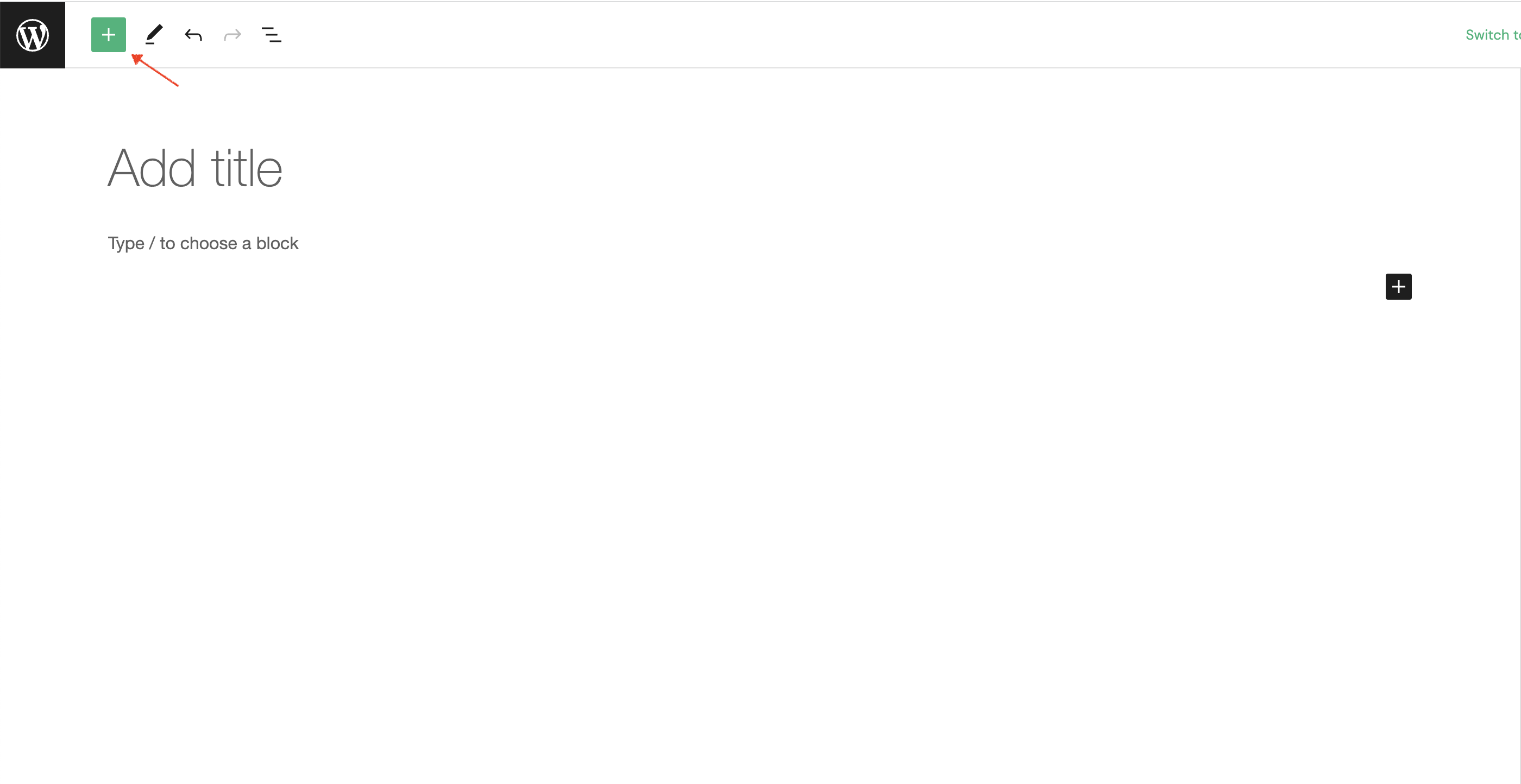
To add icon block to your page, click on the Block Inserter icon.

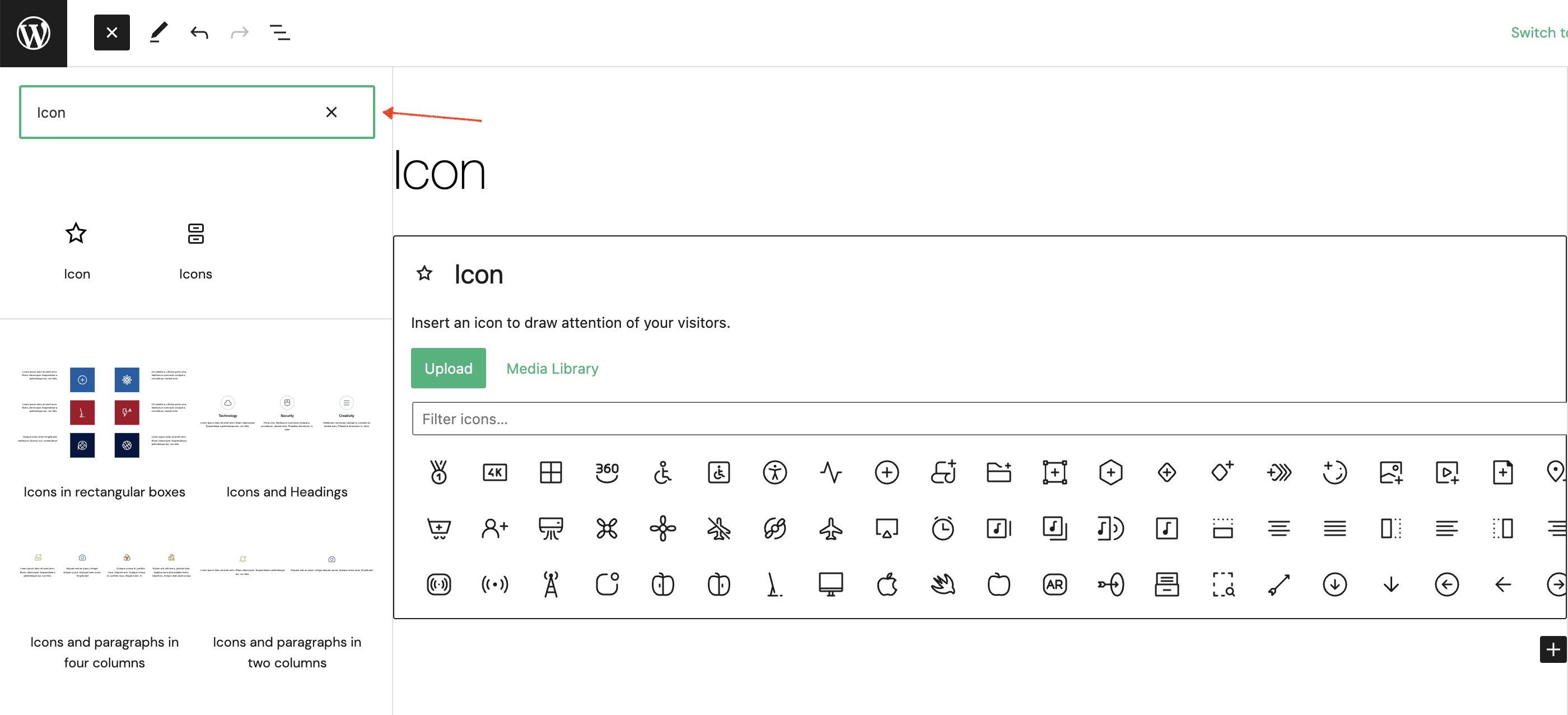
The next step is to type icon into search input field.
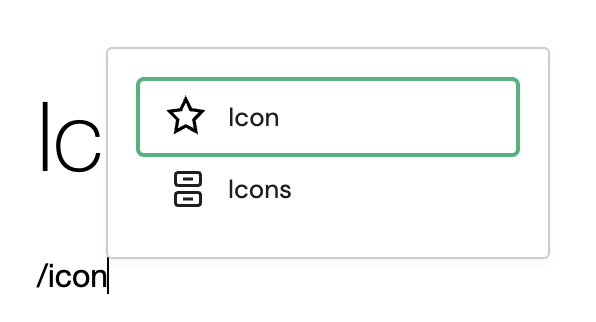
Alternatively, you can use the slash command /icon in a new paragraph block then press enter to add one quickly.
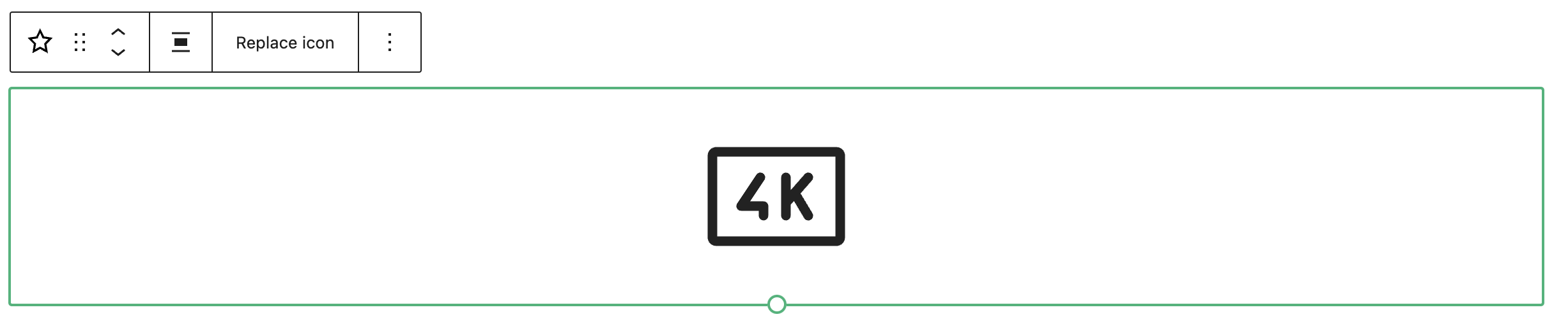
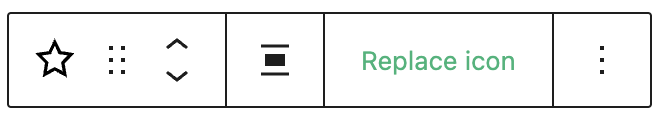
Block Toolbar
Every block comes with unique toolbar icons and block-specific user controls that allow you to manipulate the block right in the editor.
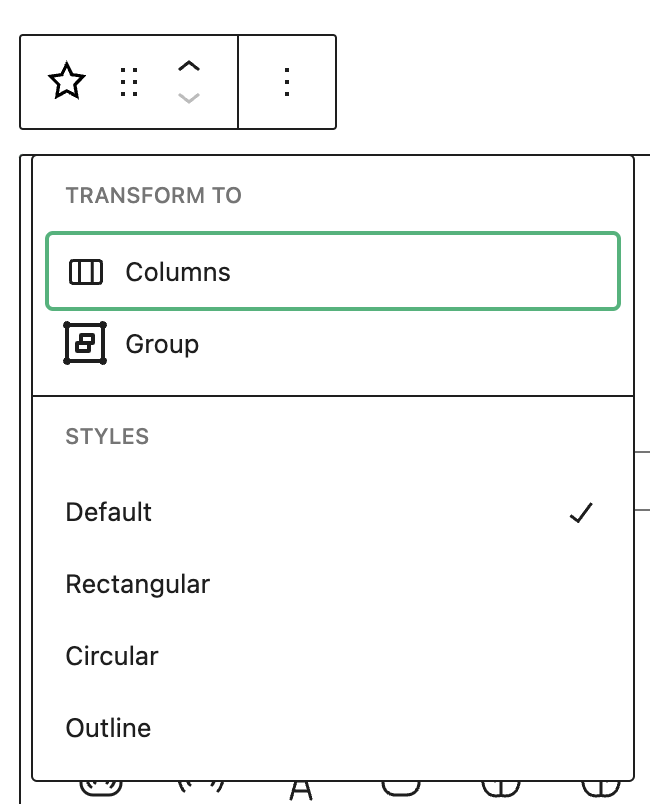
Transform
- Columns - opis
- Group - opis
Transform to
- Default - opis
- Rectangular - opis
- Circular - opis
- Outline - opis
Styles
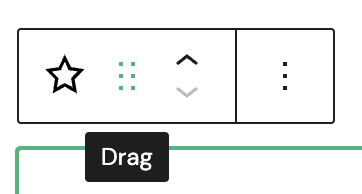
Drag
- Drag - opis
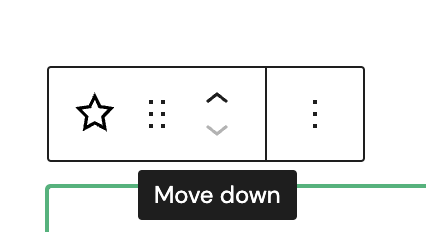
Move up/down
- Move up - opis
- Move down - opis
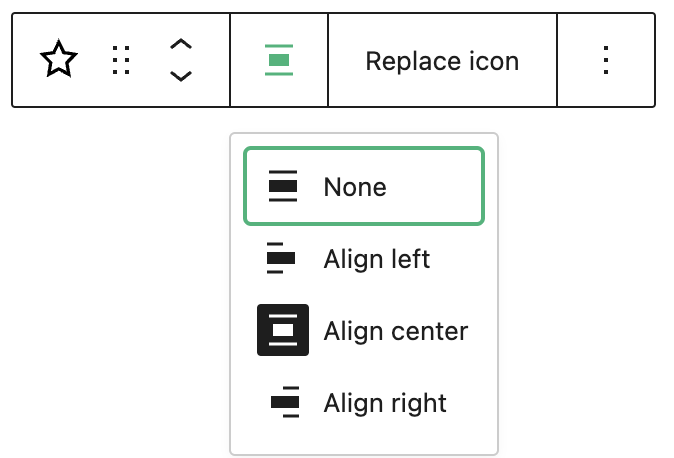
Align
- None - opis
- Align left - opis
- Align center - opis
- Align right - opis
Replace
- Replace icon - opis
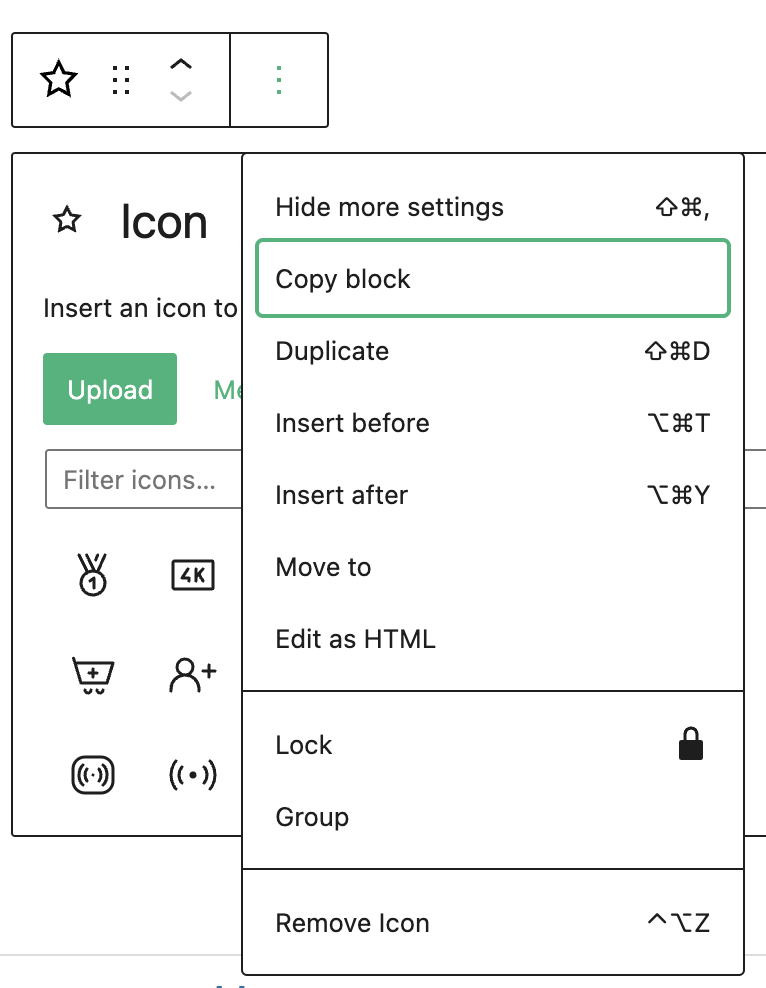
Options
- Hide more settings - opis
- Copy block - opis
- Duplicate - opis
- Insert before - opis
- Insert after - opis
- Move to - opis
- Edit as HTML - opis
- Lock - opis
- Group - opis
- Remove Icon - opis
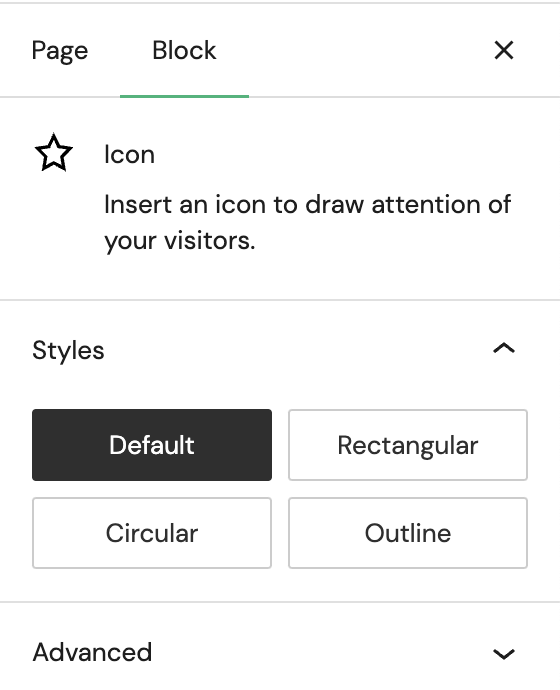
Block Settings
Style
- Default - opis
- Rectangular - opis
- Circular - opis
- Outline - opis
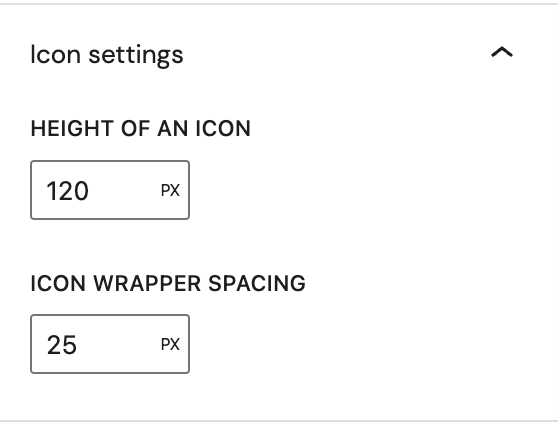
Dimensions
- Height of an icon - opis
- Icon wrapper spacing - opis
Color
- Icon color - opis
Advanced
The Advanced tab lets you add optional settings to your Block.
Additional CSS class(es) lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.