Google Map
Google Map is a block that allows to embed interactive or static Google Maps into your website or blog posts via Map URL.
How to add block
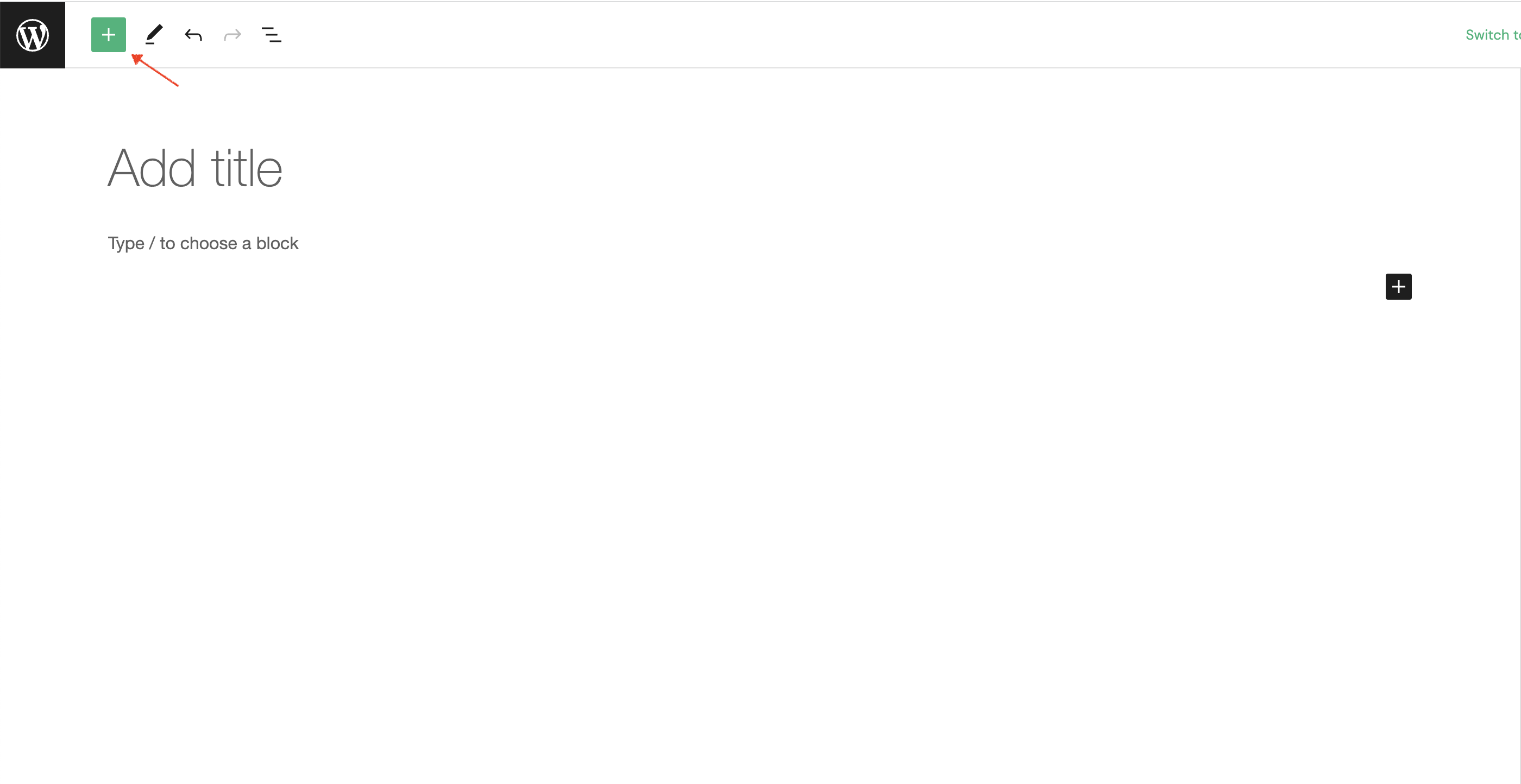
To add google map block to your page, click on the Block Inserter icon.

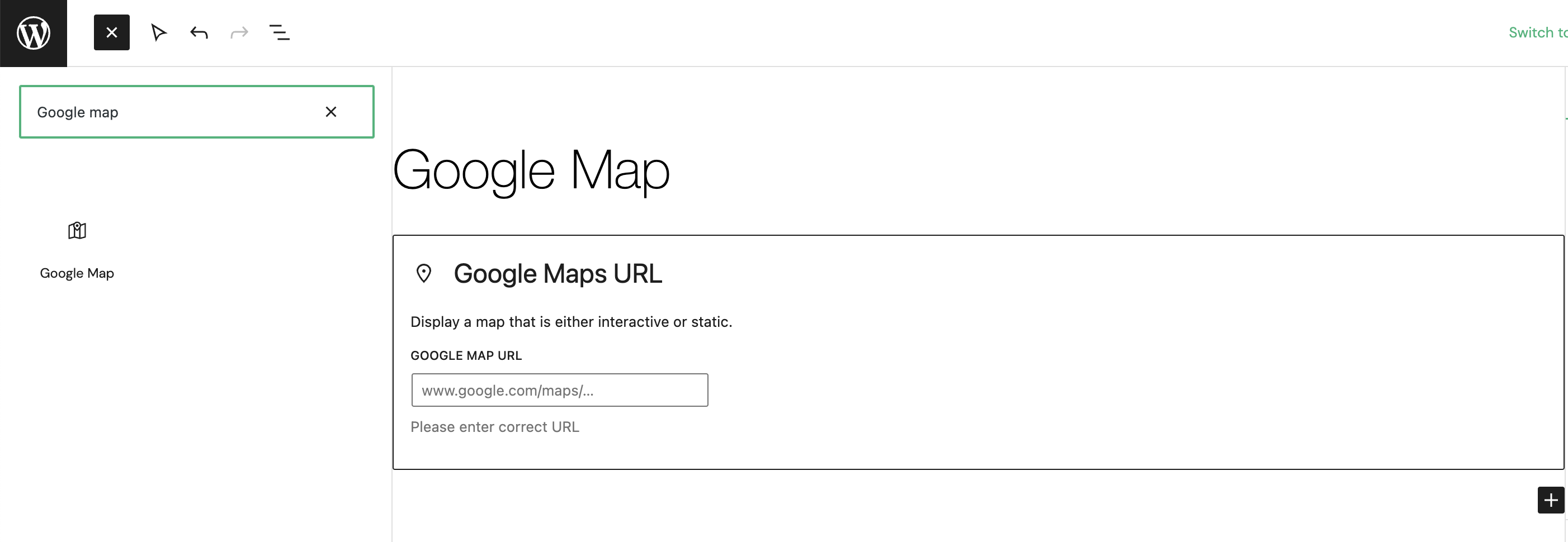
The next step is to type google map into search input field.

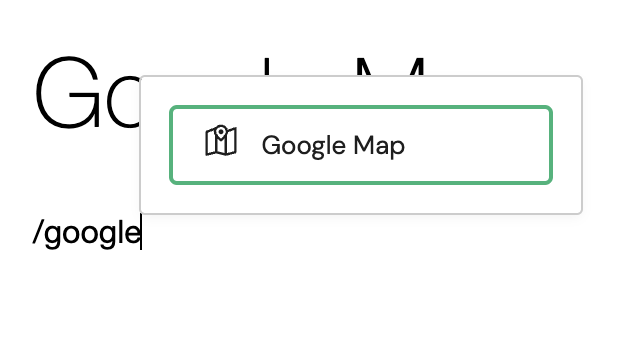
Alternatively, you can use the slash command /google map in a new paragraph block then press enter to add one quickly.

Block Toolbar
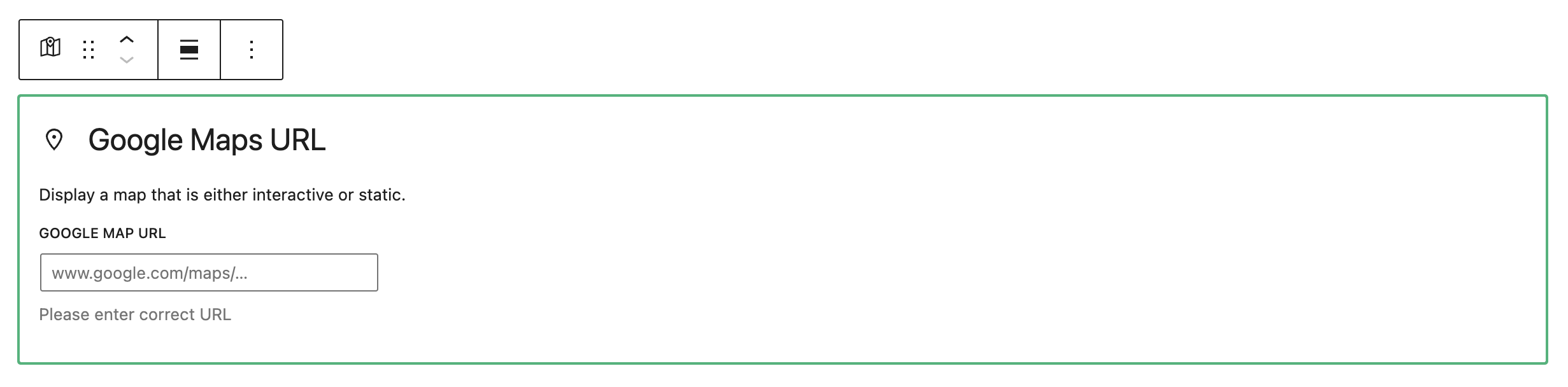
Every block comes with unique toolbar icons and block-specific user controls that allow you to manipulate the block right in the editor.

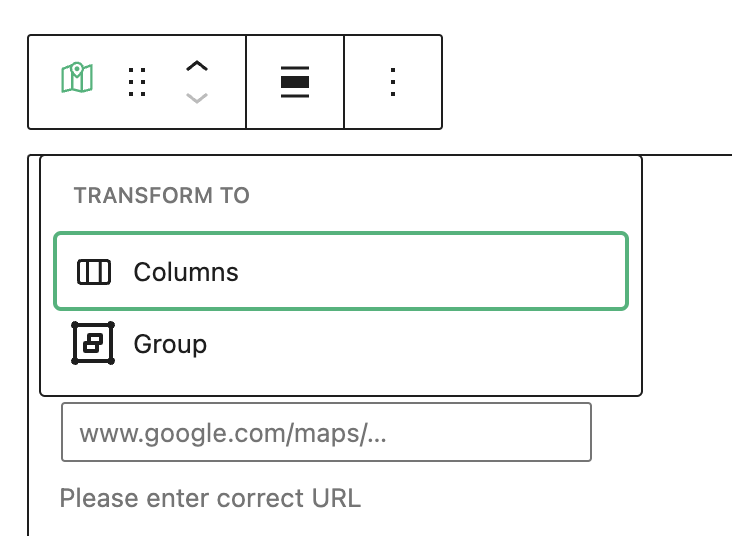
Transform to

- Columns - transform block or group of blocks into a multi-column layout, where you can choose the number of columns and their width.
- Group - transform block or group of blocks into a single group.
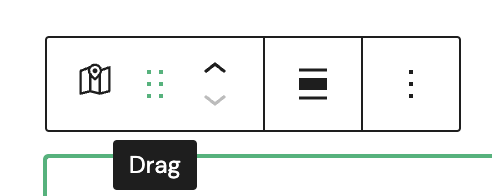
Drag

- Drag - move easily block of content around the page or post by dragging and dropping it with mouse or touchpad.
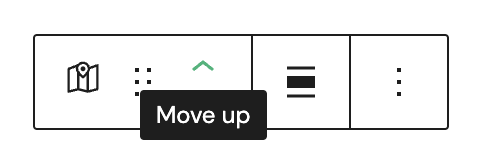
Move up/down

- Move up - quickly change the position of a block (up) in the block editor without having to drag it manually.
- Move down - quickly change the position of a block (down) in the block editor without having to drag it manually.
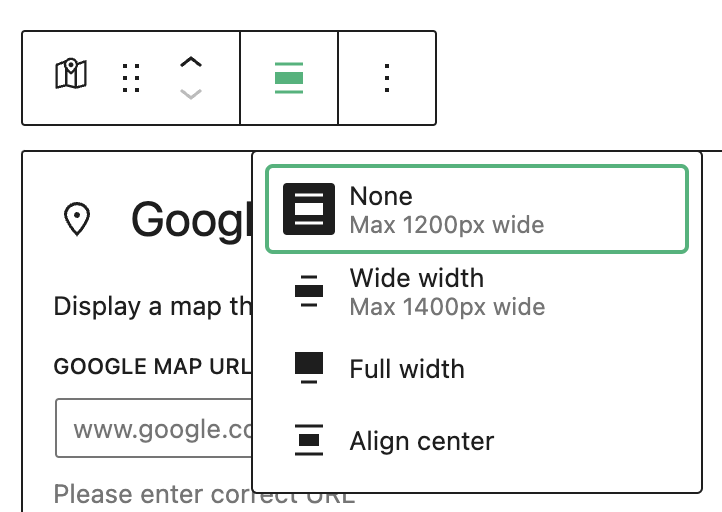
Container size

- None - this alignment option does not apply any horizontal alignment to the block content. The content will be displayed in its default width (max 1200px wide) and position, as determined by the surrounding content.
- Wide width - expand the block content to a width that is wider than the default, but not as wide as "Full width" (max 1400px wide). This can be useful if you want to create a more spacious layout that still fits within the boundaries of your website or page.
- Full width - stretch block content to fill the full width of the screen or container in which it is displayed. This can be useful if you want to create a full-width layout or if you want to emphasize the visual impact of your content.
- Align center - align the content of that block to the center of the available space.
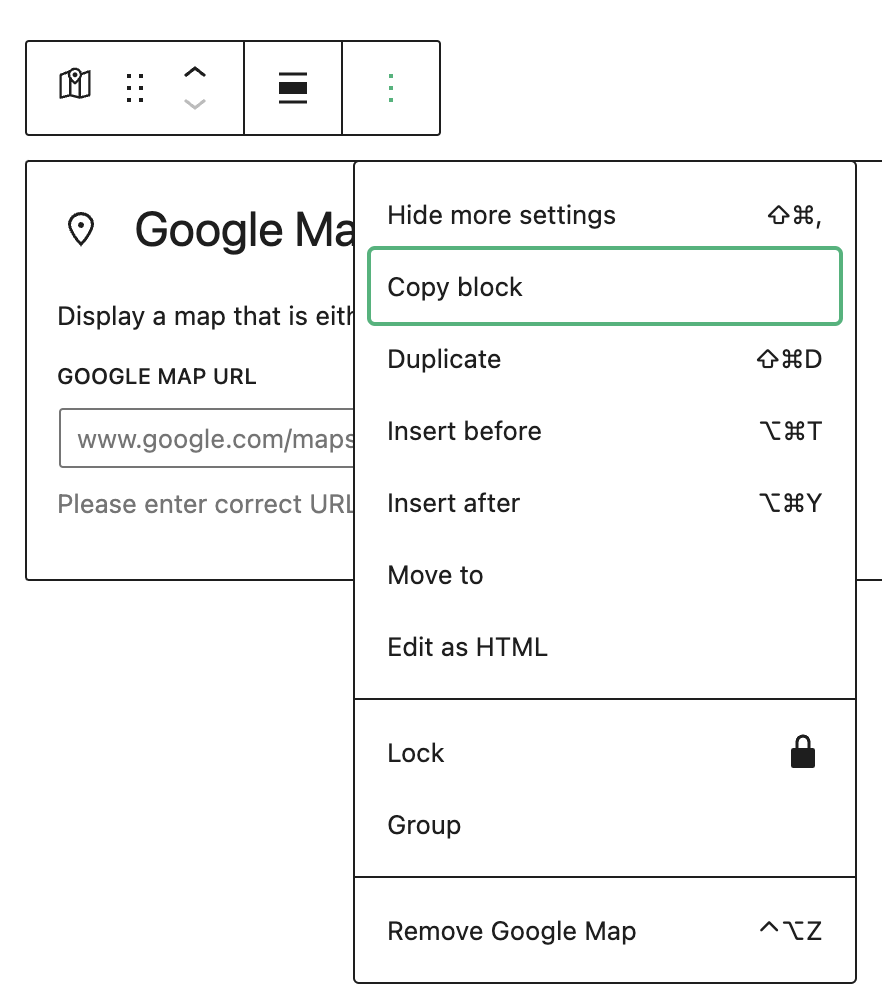
Options

- Hide more settings - hide or show advanced settings of the block.
- Copy block - create a duplicate of the current block you're working with. You can then paste this block elsewhere in your content, or use it as a starting point for creating a similar block.
- Duplicate - duplicate of the block that you're working with. This can be useful if you want to reuse a similar block elsewhere in your content.
- Insert before - insert a new block after the current block you're working with.
- Insert after - insert a new block after the current block you're working with.
- Edit as HTMl - feature that allows you to edit the block's underlying HTML code directly. When you enable the "Edit as HTML" option for a block, the editor will switch to a code view where you can edit the HTML markup for that particular block. This can be useful if you need to make precise changes to the HTML, such as adding custom attributes or classes, or if you have a specific code snippet you want to add to the block.
- Lock - lock current block, preventing it from being edited or moved. This can be useful if you want to prevent accidental changes to a specific block, or if you want to keep a block in a fixed location on your page.
- Group - group selected blocks together into a single unit. You can then manipulate the group as a whole, making it easier to move or arrange multiple blocks at once.
- Remove Google Map - delete the current block from your content.
Block Settings
Block settings in Gutenberg blocks refer to the specific settings that are available for each individual block. These settings are located on the right-hand side of the editor when you select a block.
The block settings that are available will vary depending on the type of block you are editing. For example, if you are editing a paragraph block, the block settings might include options to adjust the font size, line height, and text color.

Advanced
The Advanced tab lets you add optional settings to your Block.
Additional CSS class(es) lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.